- brief -
Empowering course creators to easily design and launch their own branded websites with customizable themes,
fonts, and logos.
- context -
Learnerly is an innovative e-learning platform designed to empower educators and content creators. It allows
users to generate their own e-learning platform with full customization of fonts, logos, and colors. Users
can have a fully functional platform where they can stream courses and start earning in seconds. Our motto:
"We earn when you earn." Unlike other platforms that charge regardless of earnings, Learnerly only takes a
small cut if users earn, ensuring zero risk.
- problem statement -
Course creators needed a platform that was easy to use, customizable to their brand, and didn't impose
financial risks. Existing solutions were often rigid, difficult to use, and didn't allow for complete
branding control. Additionally, these platforms often charged fees even if the creators weren't earning,
which posed a significant barrier to entry for many educators.
- quick glance for hiring managers -
- Problem: Course creators lacked affordable, flexible, and accessible platforms tailored to their
branding and
monetization needs.
- Contribution: Led UX Engineering for Learnerly, conducting user research with a Udemy instructor
(12,000+
students) to understand creators' challenges. Designed user flows, built custom components, and
prototyped
drag-and-drop editors and integrated payment systems, ensuring accessibility compliance.
- Approach: Collaborated with designers, developers, and product managers to balance user needs
with
technical
feasibility and business goals. Iterated based on feedback to refine user flows and ensure
accessibility.
- Impact: Delivered a user-centric platform with a no-risk pricing model and extensive
customization,
enabling
creators to quickly launch professional, accessible websites.
- crafted solution -
Learnerly offers a fully customizable e-learning platform with no upfront costs, charging only a small fee
when users earn revenue. The platform allows creators to maintain their brand identity with deep
customization options, ensuring that their brand, theme, and colors are at the forefront. This solution is
both user-friendly and financially low-risk, making it an attractive option for content creators.
- innovation -
Check the coming soon page for a sneak peek, you won't be dissapointed :D
Coming Soon Page
↗
- timeline -
- Team: Paawan (Designer), Yogendra (Senior Designer), Sahil (Product Manager), Gourav (Frontend),
Lovely
(Frontend), Shubhi (Backend), Merul (Senior Backend & CTO), Ananya (Frontend Intern), Prashant
(Marketing Lead), Jyoti (Social Media), Pratibha (Marketing & Sales), and Yash (User Experience Lead).
- My Role: Lead both designers and developers (UXE lead).
- Duration: 4 weeks to build the MVP.
- Tools Utilized: Figma, FigJam, HTML, CSS, JavaScript, TypeScript, Svelte, Postgres.
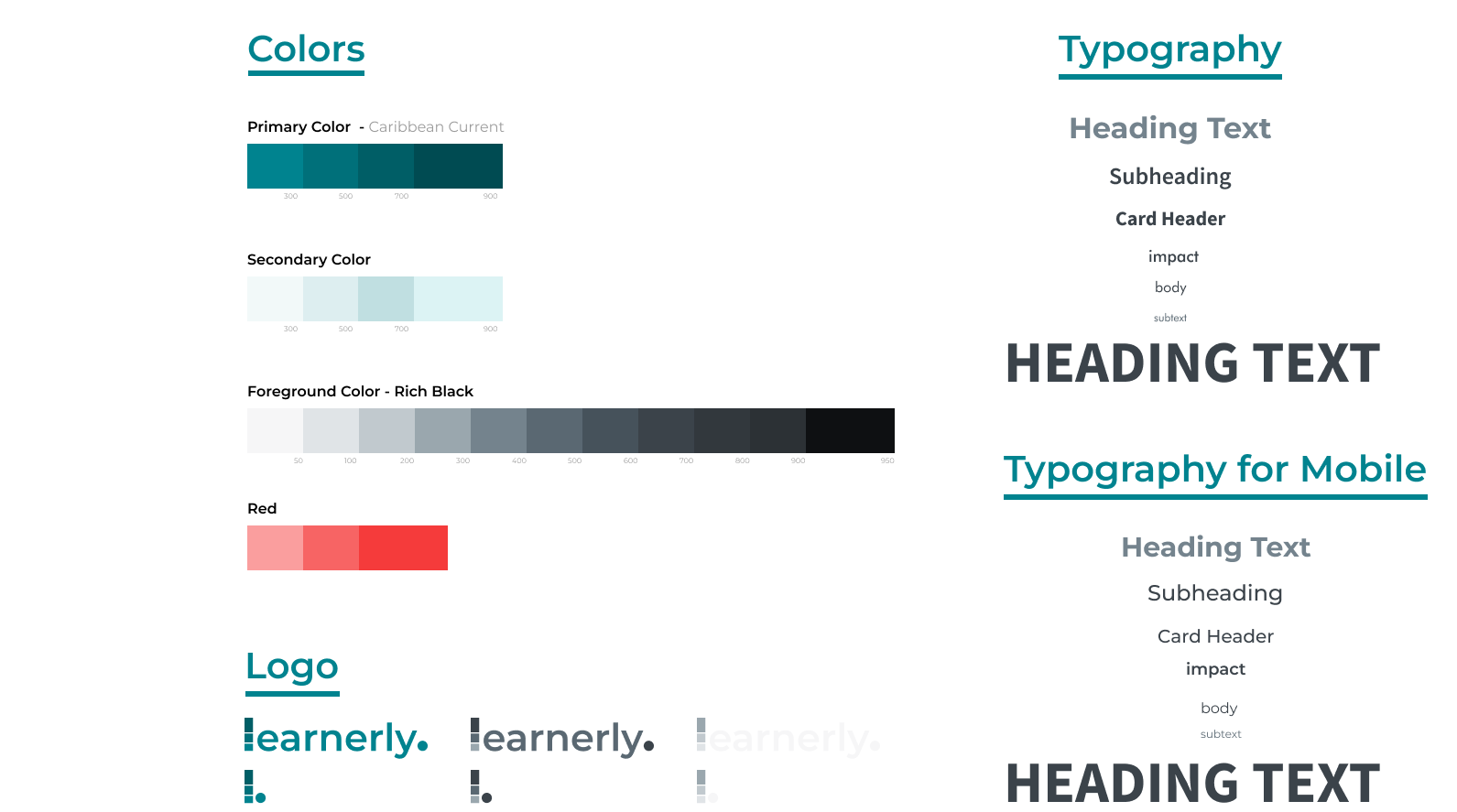
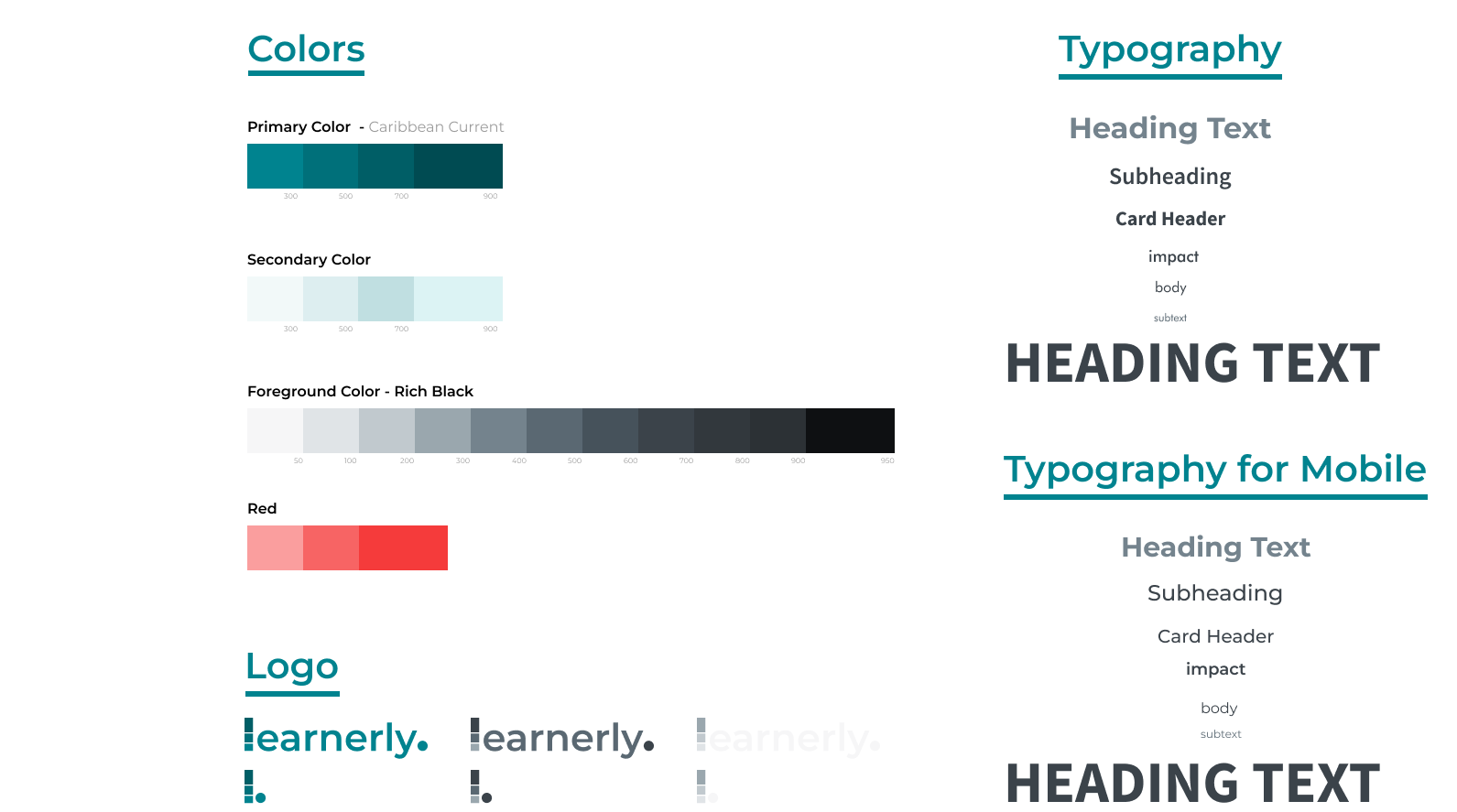
- brand kit (Montserrat) -



- project goals -
- Ease of Use: Simplify the process for content creators to build and customize their platforms.
- Customization: Provide extensive branding options to align with the creators' brand identity.
- Cost-Effective: Offer a free-to-use solution with a minimal fee only when earnings are generated.
- Accessibility: Ensure the platform is accessible to users with different needs (e.g., ADHD,
dyspraxia, Irlen syndrome).
- Market Penetration: Position Learnerly as a budget-friendly alternative to other platforms, with
a focus on user experience.
- research -
- Personas: Developed 10 personas representing diverse behaviors, barriers, and motivations,
including those with accessibility needs (e.g., users needing STT, TTS, ADHD, dyspraxia, Irlen
syndrome).
- Target Audience: While the platform is B2B, we considered the needs of B2C customers, ensuring
that accessibility and user experience are paramount.
- Analysis: Conducted research on internationalization and transliteration for various languages,
ensuring that phrases were appropriately localized. Also researched optimal screen time, color usage,
and contrast to ensure long-term usability.
- brainstorm and ideation -
- Possible Solutions: Considered using existing design systems like Material Design, but found they
didn't offer the level of customization needed.
- Chosen Solution: Decided to build custom components from scratch to allow for the deep
customization required by our users. This approach ensured that both the creators and their end-users
had an optimal experience. The decision was also driven by the need to differentiate Learnerly from
other CMS platforms like Wix, focusing on features like assignment and quiz creation, certification, and
a fully white-labeled solution.
- iterations -
Significant iterations were made to streamline the onboarding process and make the payment system more
understandable. We reduced the onboarding steps to four key stages: sign in as a creator, add logo and
choose theme, choose features, and add payment details. We also tested different UI versions to optimize the
user journey.
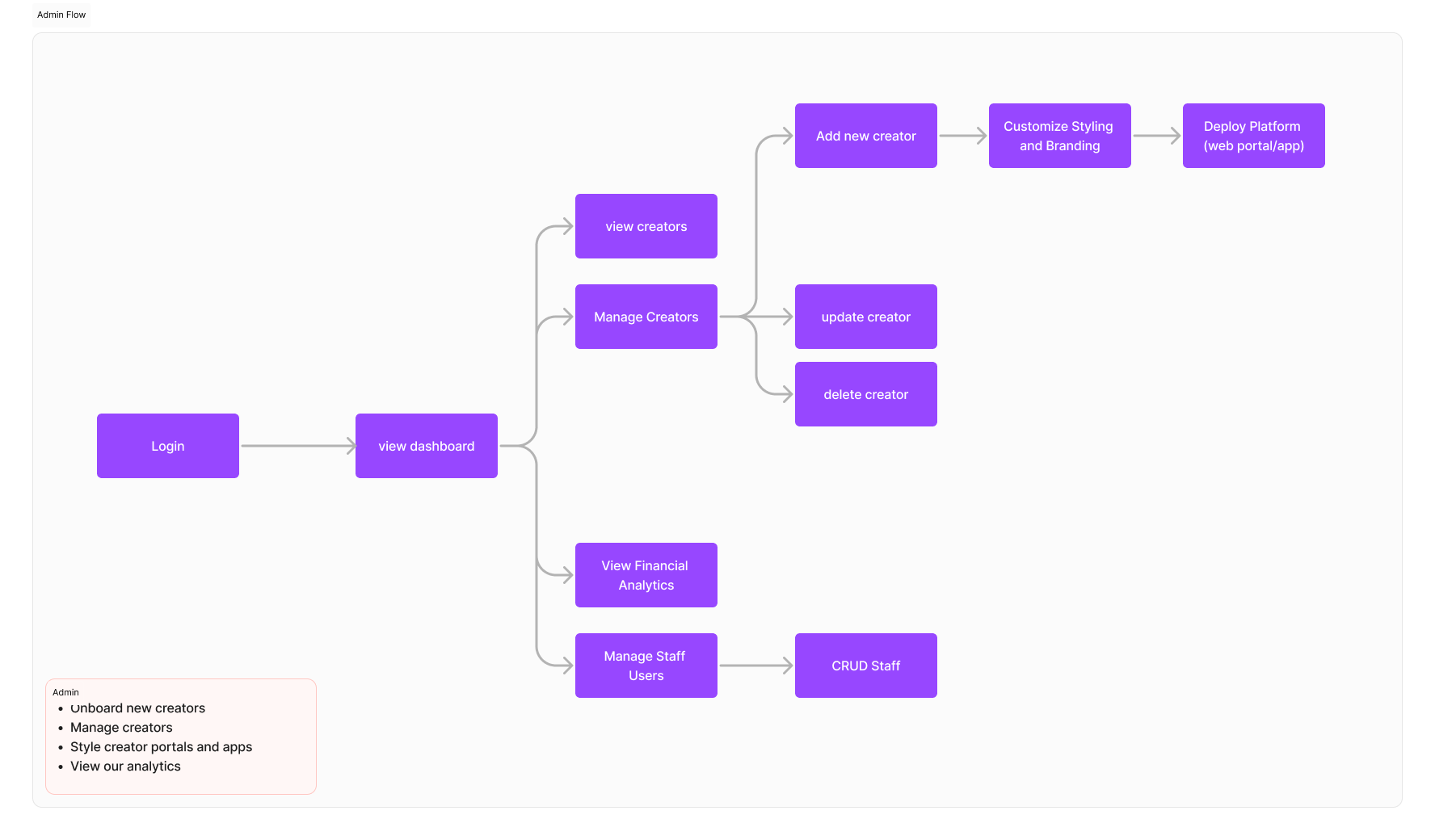
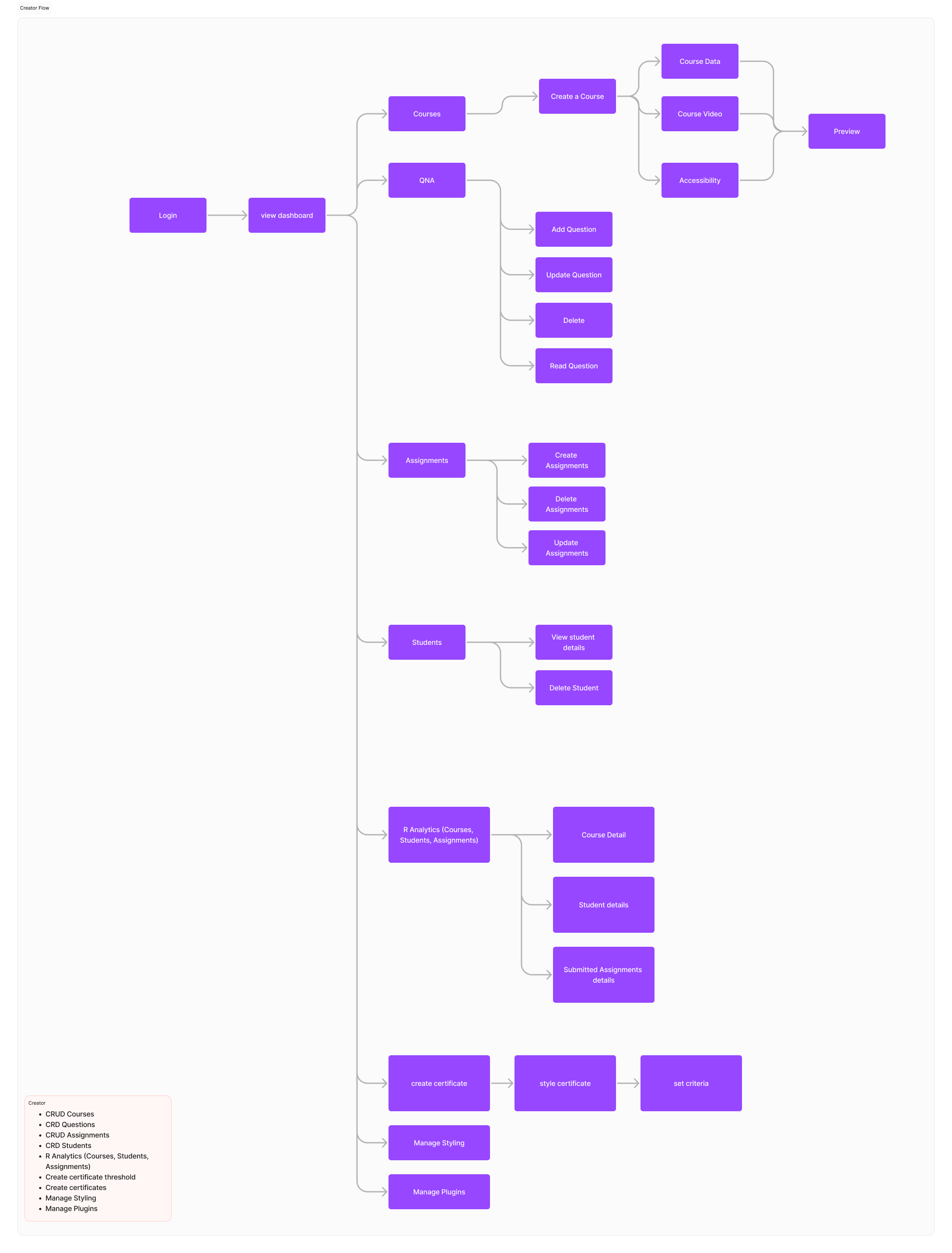
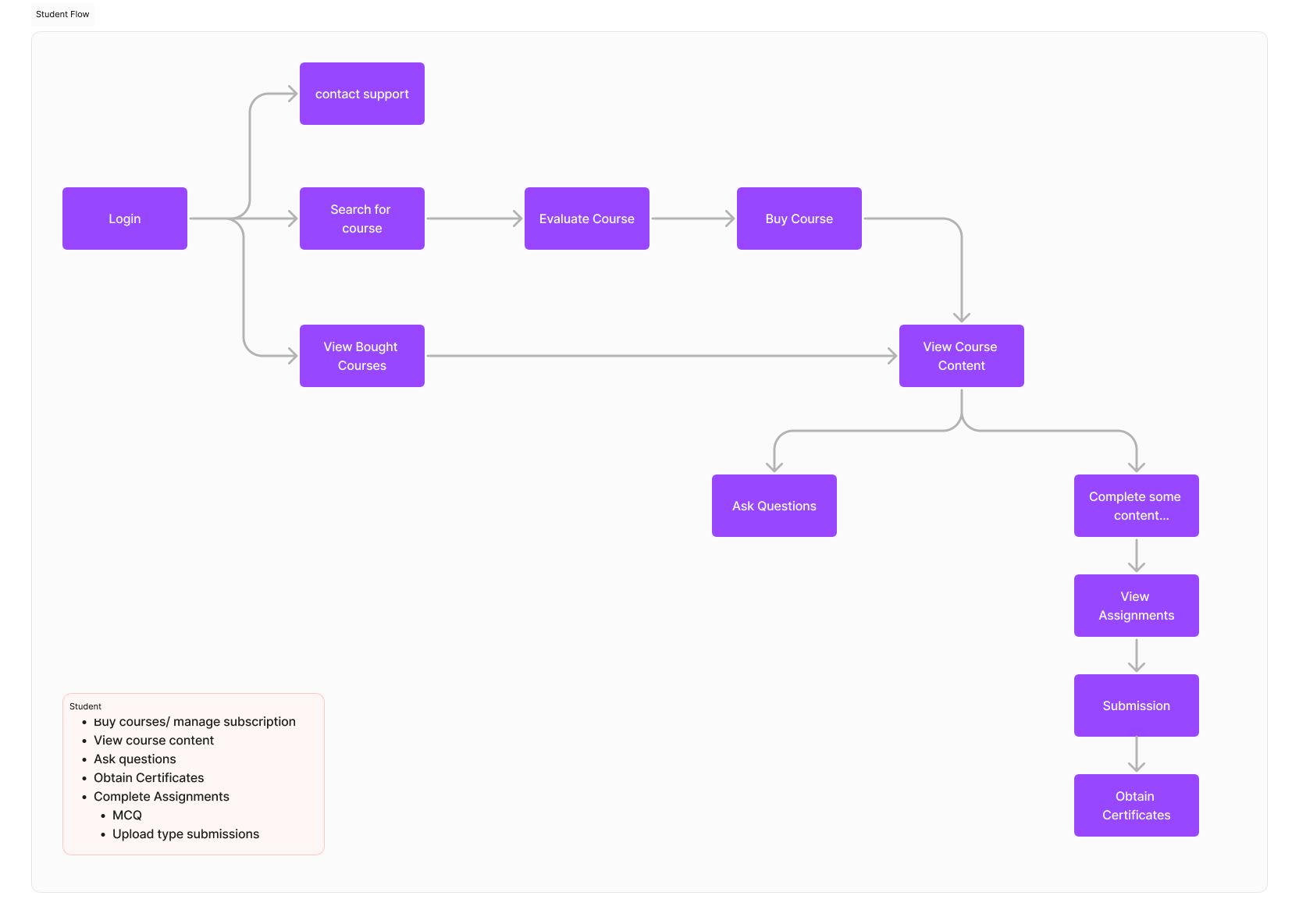
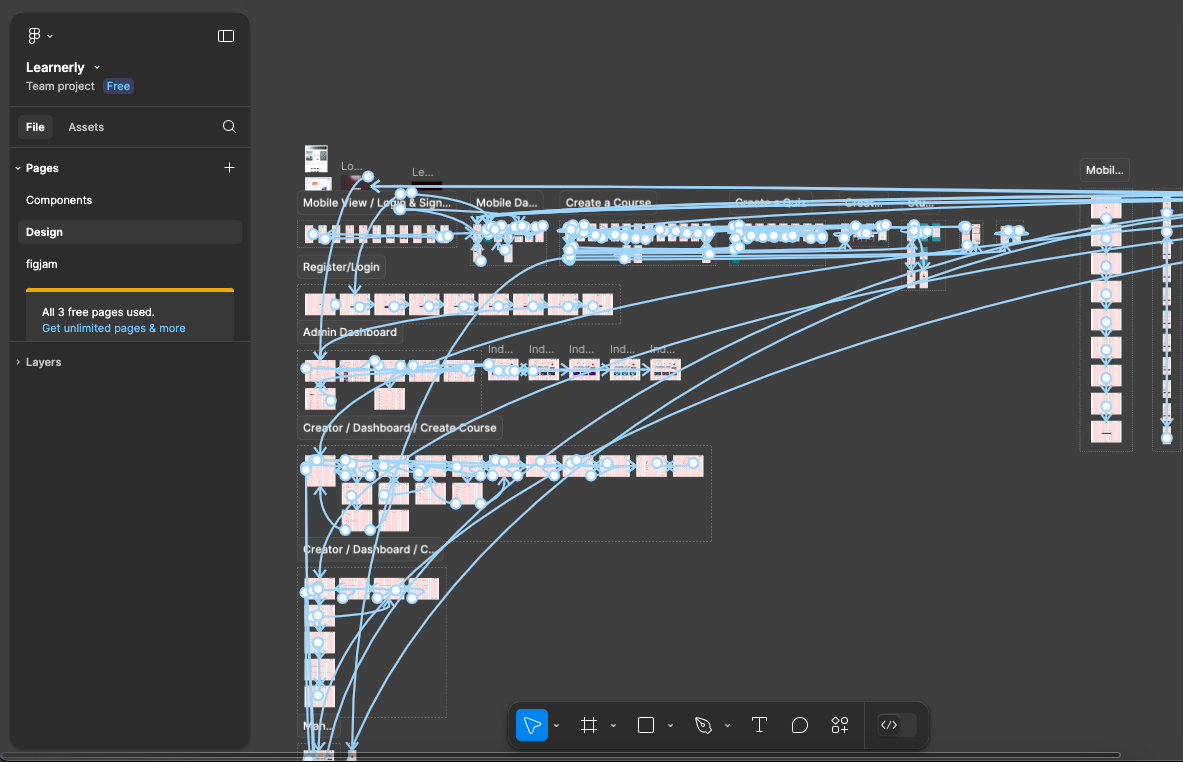
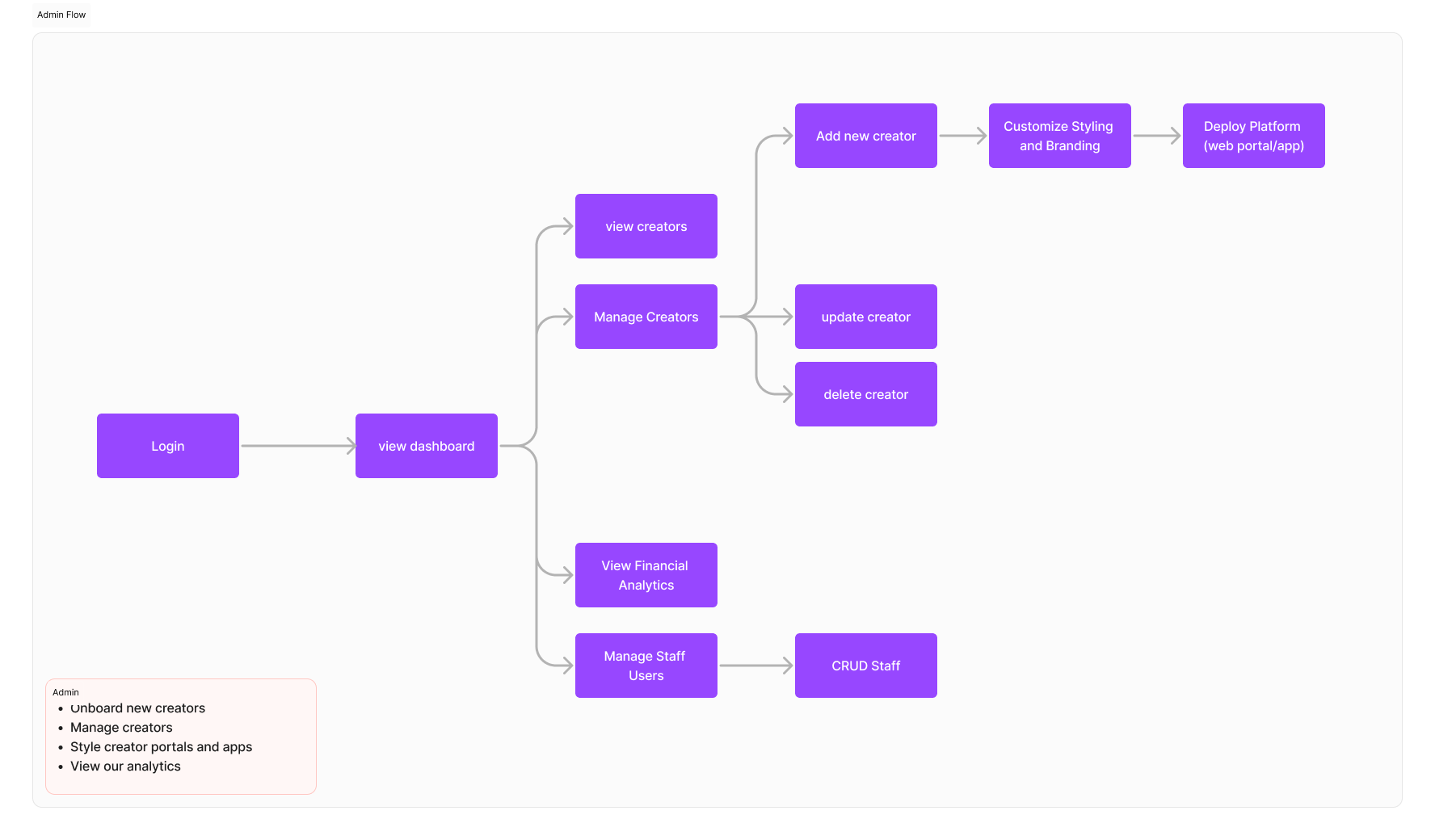
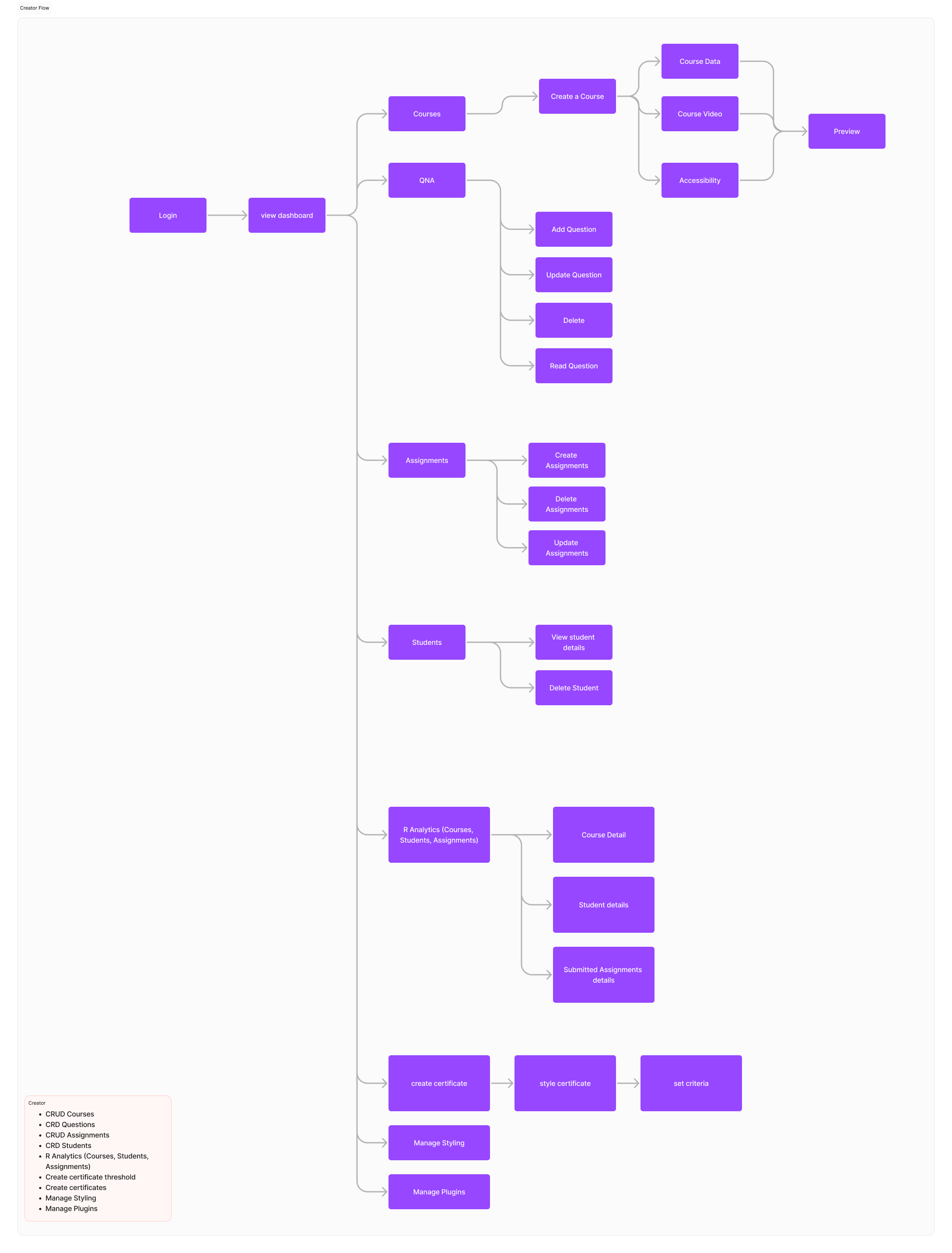
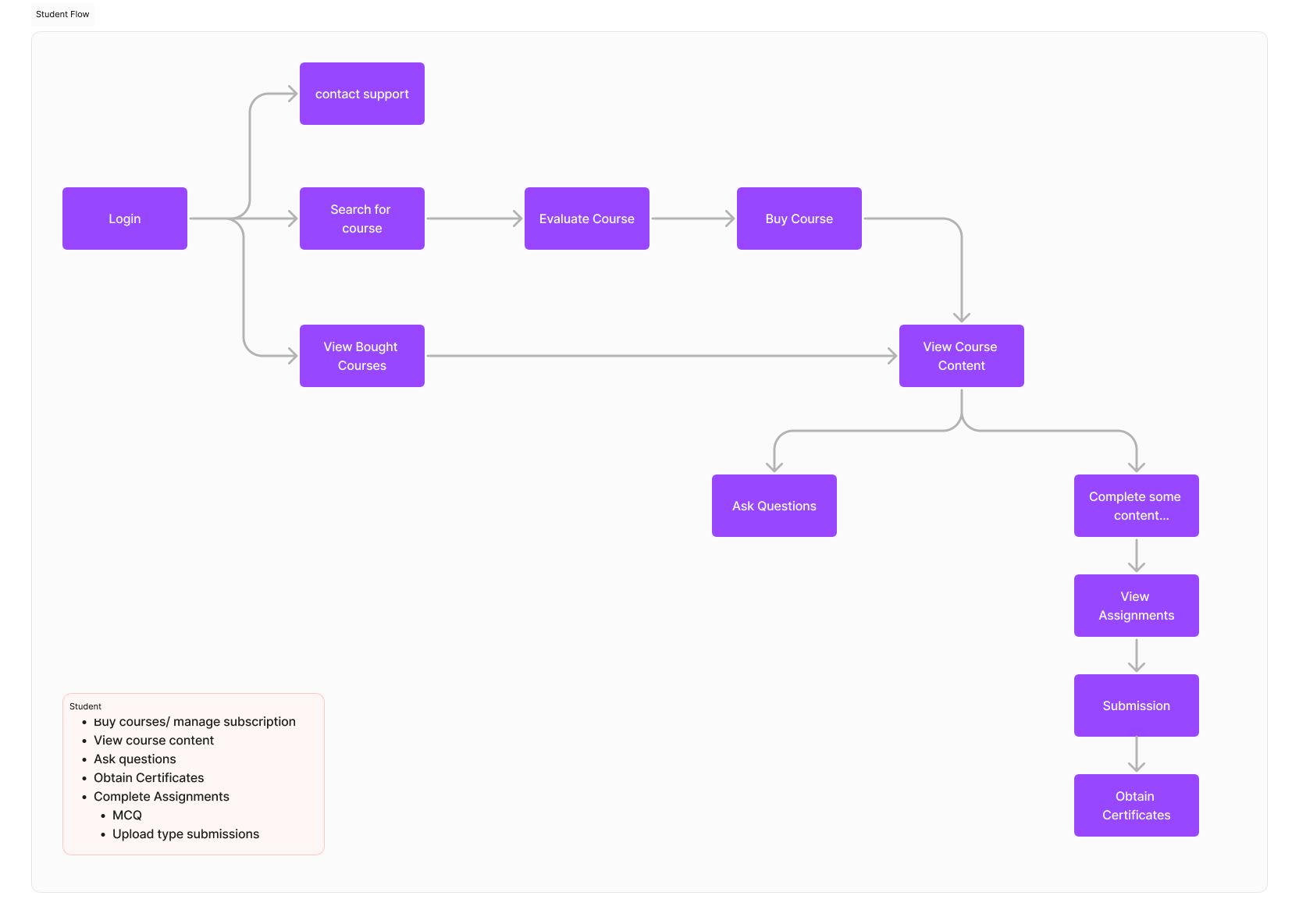
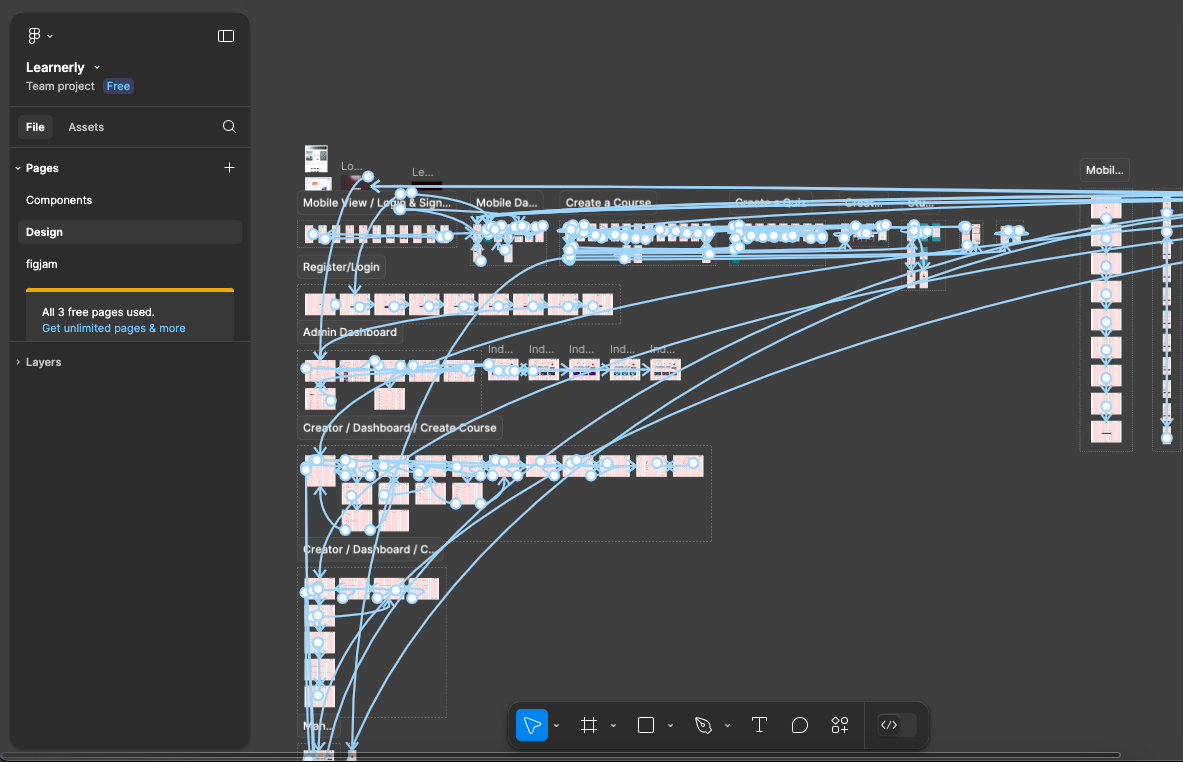
- flowchart (Figjam) -



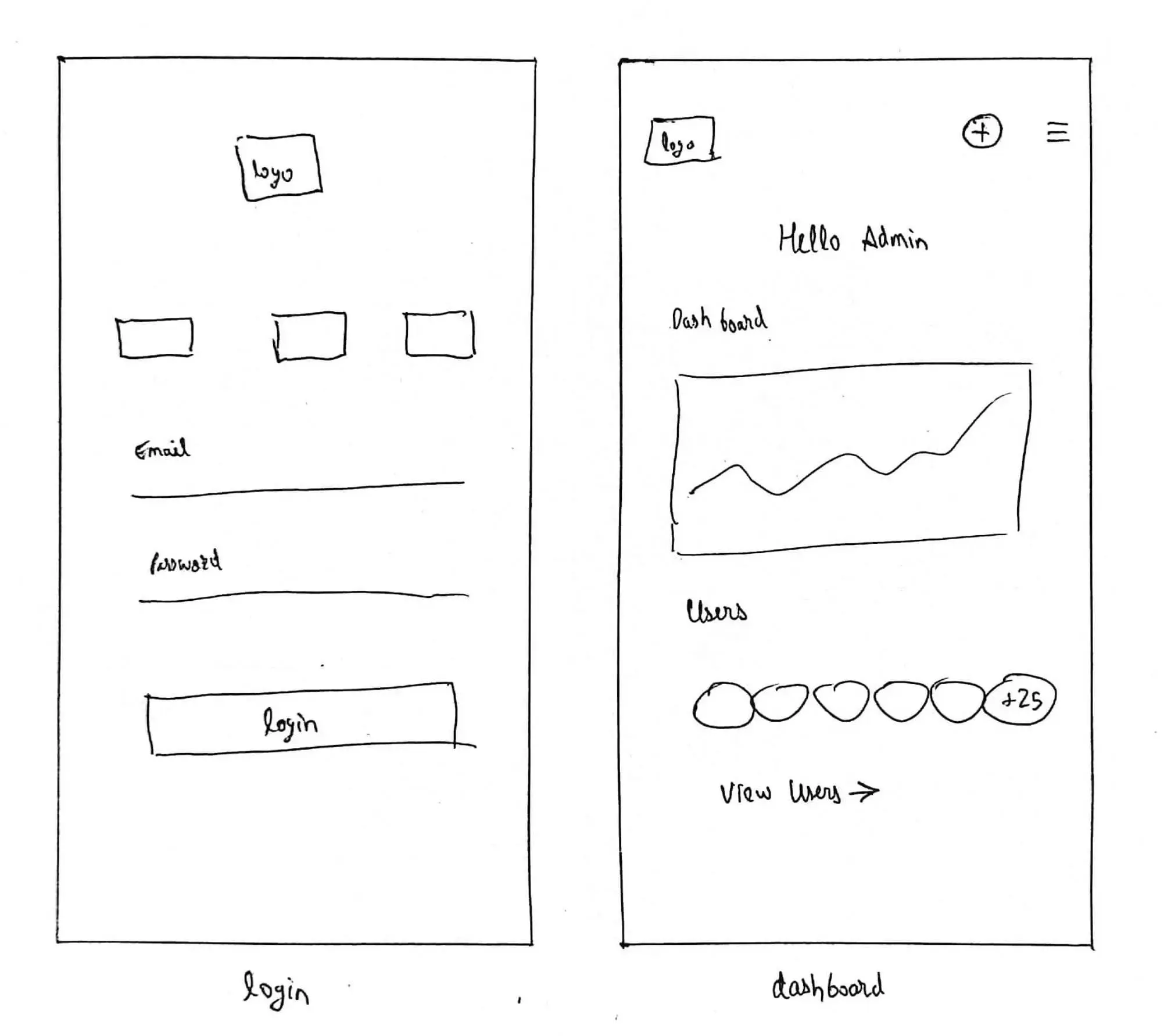
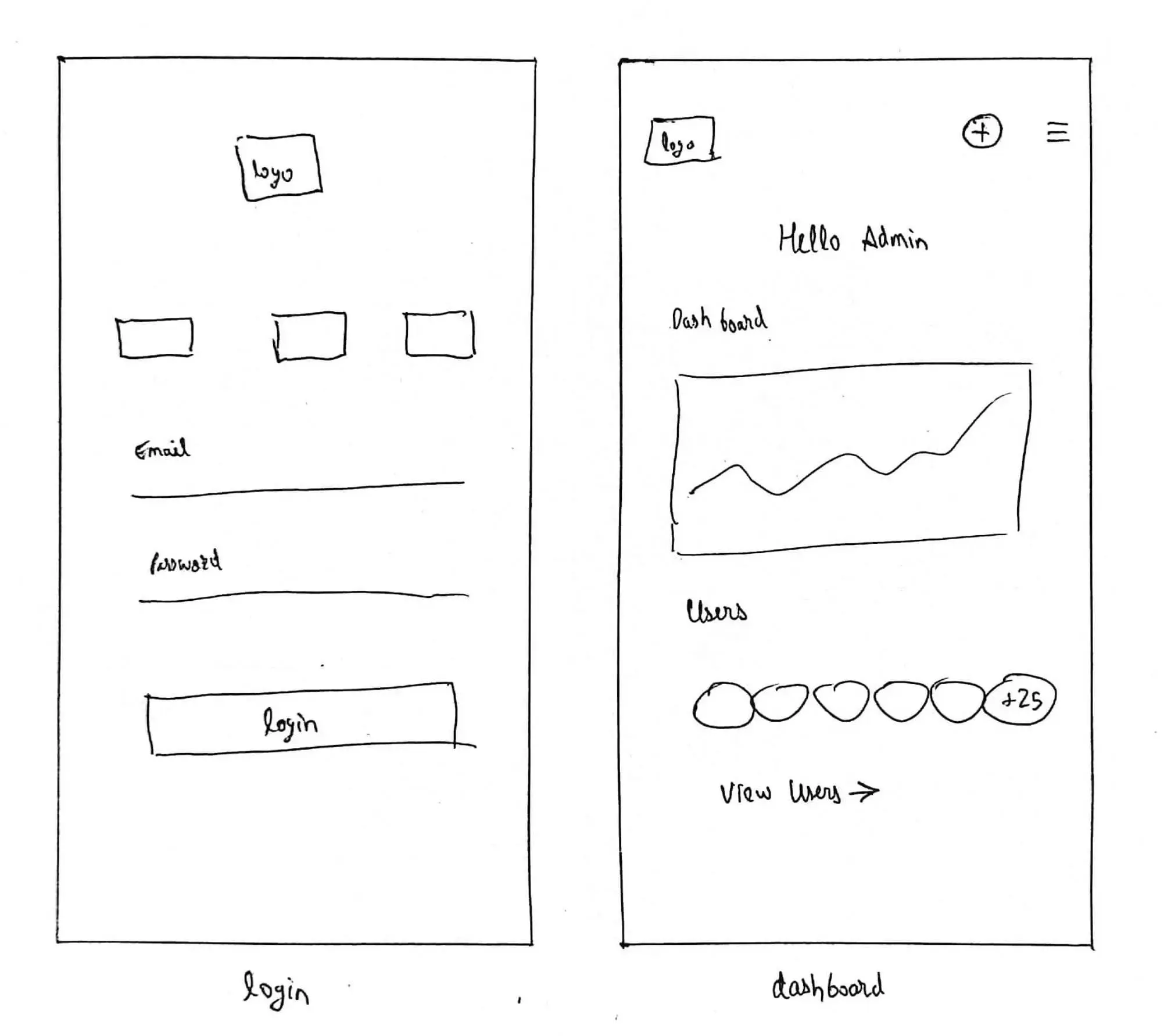
- sketches and wireframes -
I initially created sketches on pen and paper to map out the UI. This method was vital in guiding the design
process and helping the junior designer, Paawan, develop high-fidelity UI designs. Despite some minor
contrast issues, these early sketches were instrumental in achieving a nearly perfect UI.

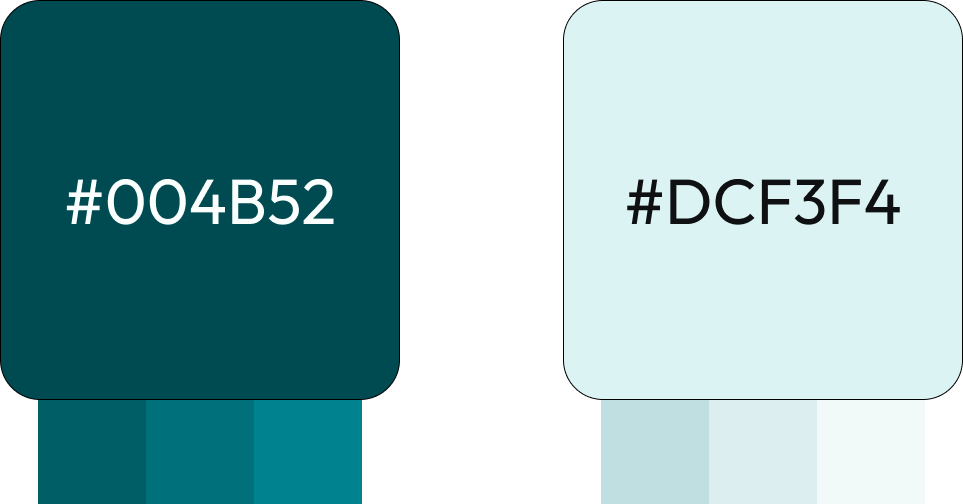
- design system styleguide -
A design style guide was created to maintain consistency across the platform, focusing on accessibility and
usability.


- prototype -
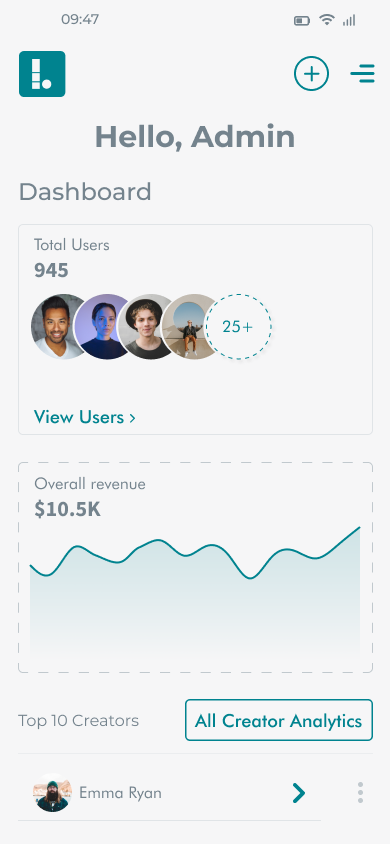
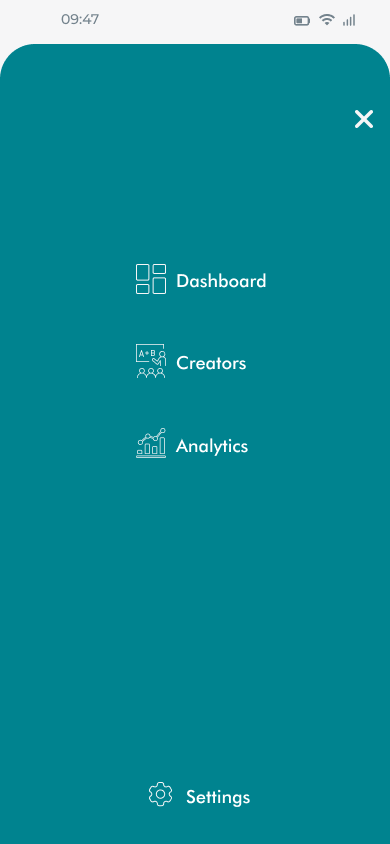
A design prototype was developed, showcasing the final design and user flows.

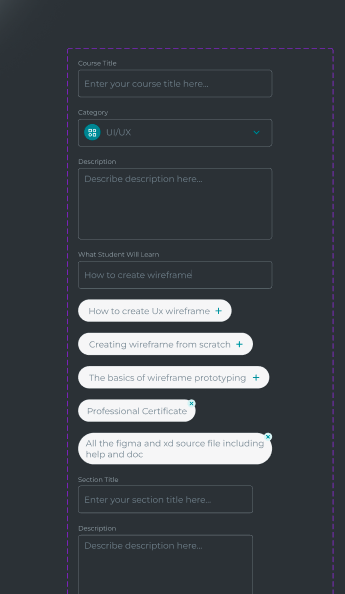
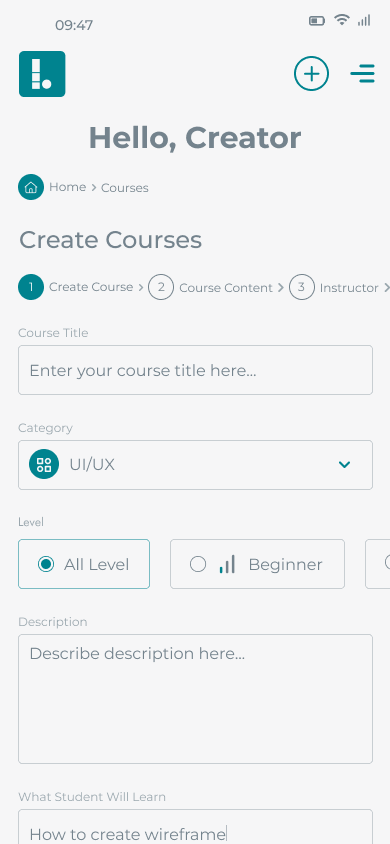
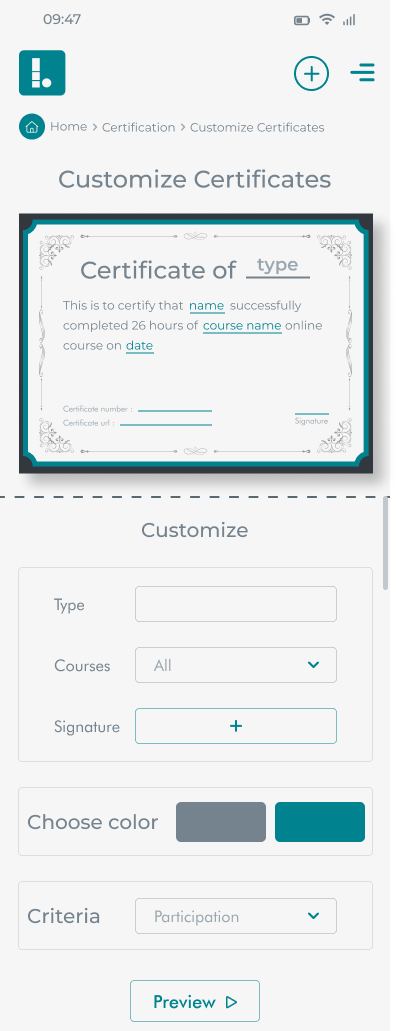
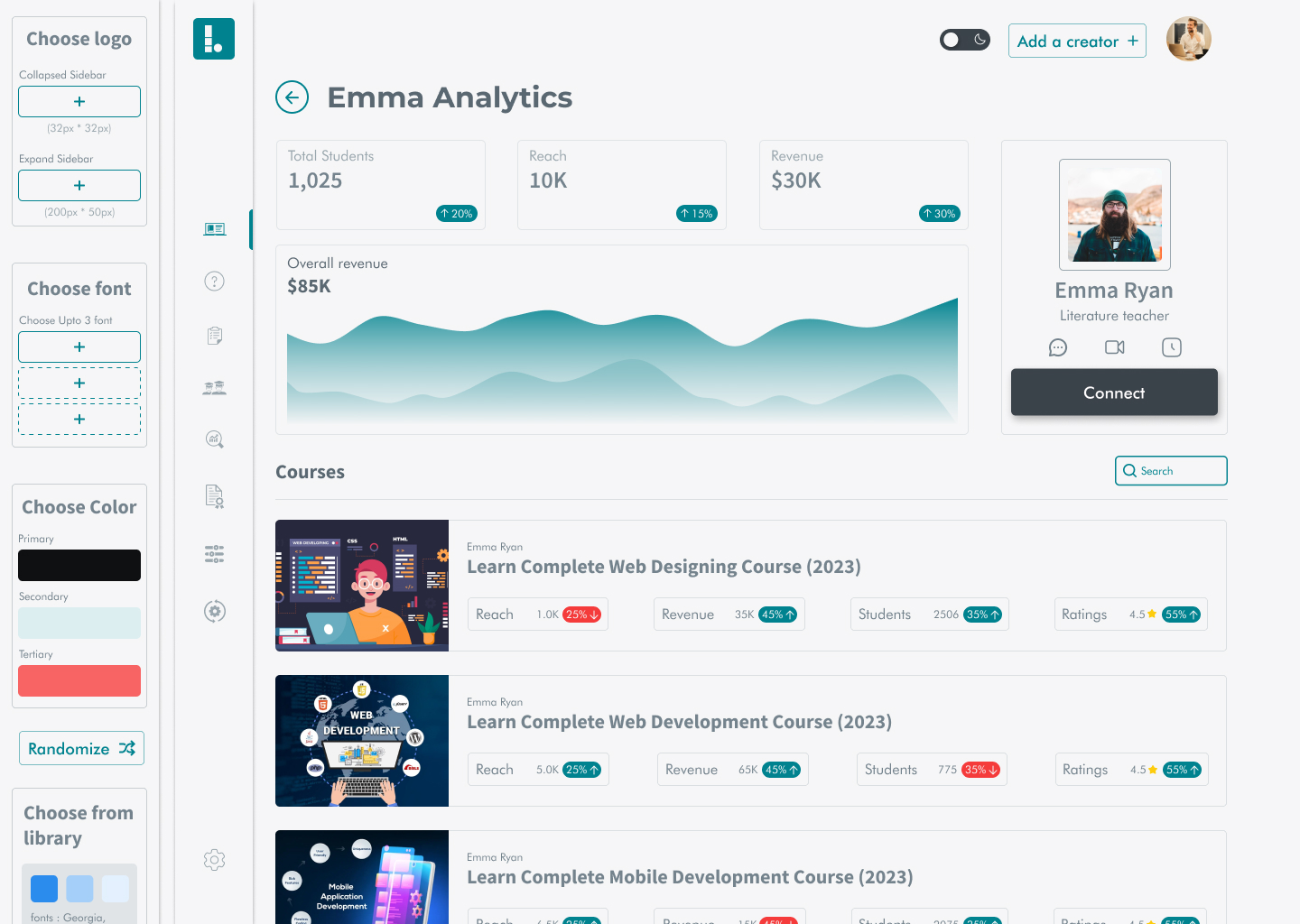
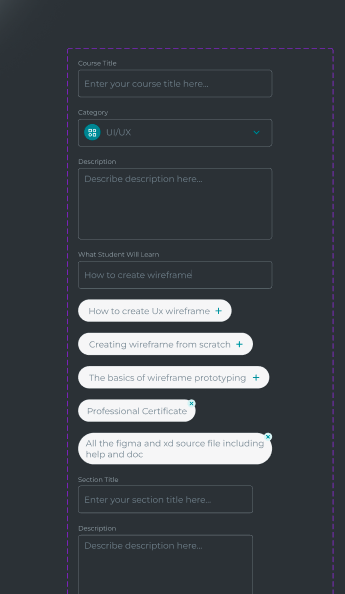
- designs -
The customization screen is a standout feature, offering users a comprehensive set of options to tailor their
platforms to their brand.
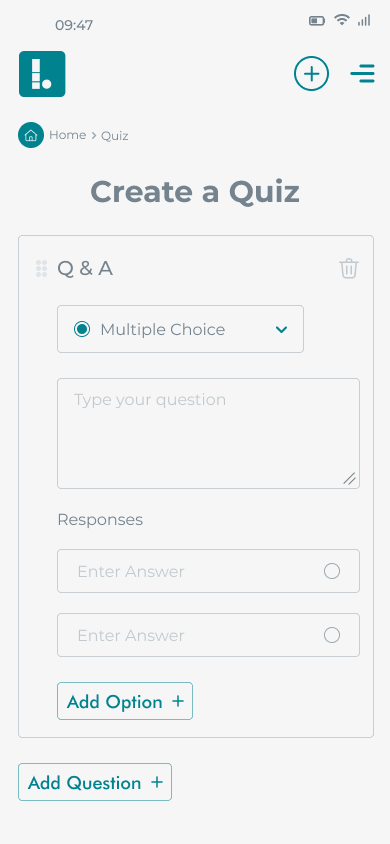
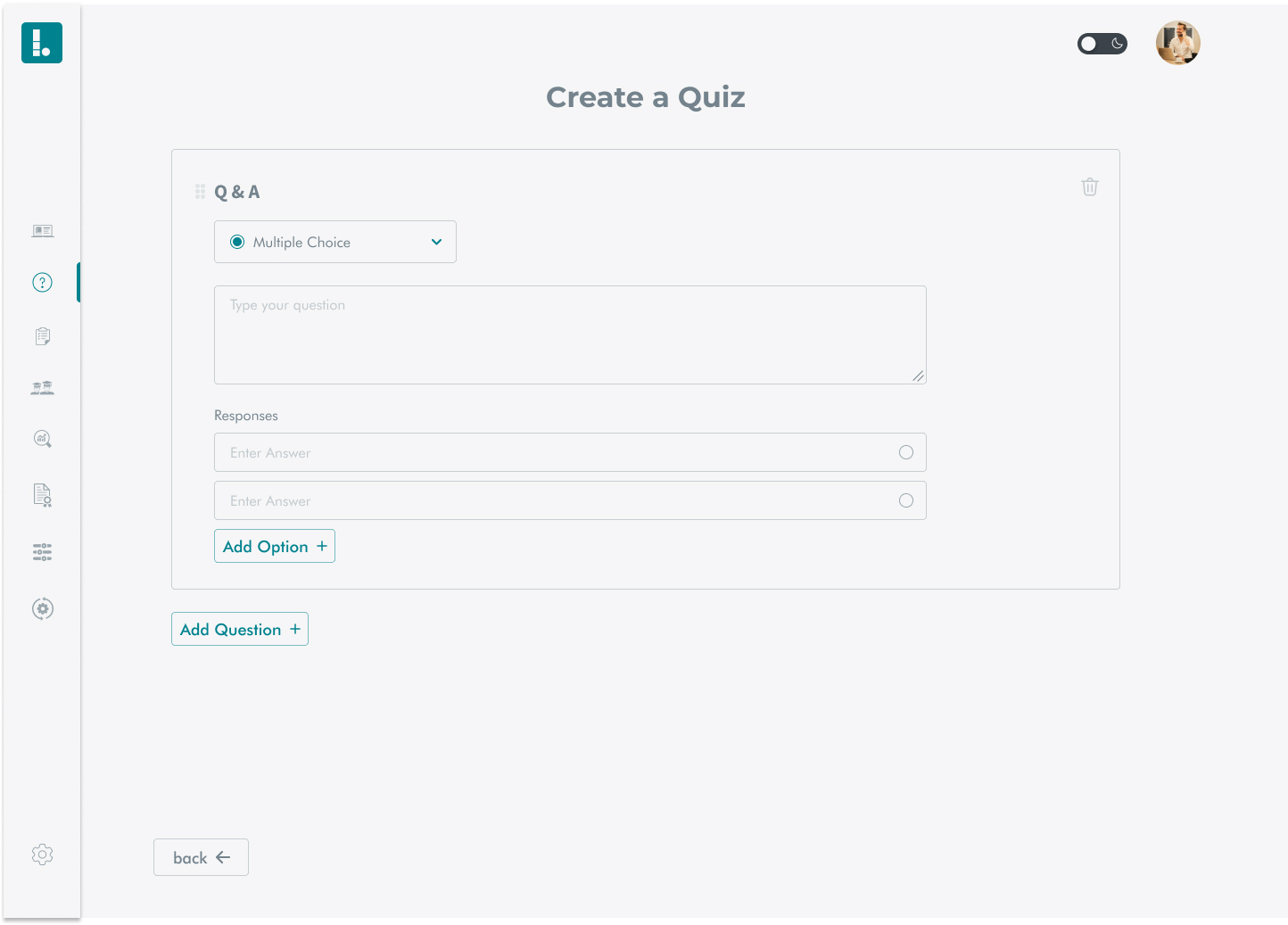
- user and usability testing -
We identified content creators in various fields (tech, music, education, art, etc.) and tested the
platform's usability with them. One significant improvement was the simplification of the quiz creation
process, adhering to Jacob's Law by providing a familiar MCQ format. This adjustment significantly improved
user understanding and satisfaction.
- conclusion -
- Challenges: We faced challenges in marketing penetration, particularly in reaching international
markets.
- Learnings: Learned the importance of starting small and focusing on local markets. Also
recognized the need to bridge the gap between UX design and marketing to ensure a cohesive strategy.
- Outcomes: Although the platform is still in development, initial user feedback has been positive,
and we are refining our approach based on this data.
- scope of improvements -
We thought of removing the credit card requirement during onboarding to reduce user hesitation. However,
finding a
balance between marketing needs and user experience is crucial.
- what could have been better -
While the design is robust, striving for AAA-level accessibility is an ongoing goal. However, with dynamic
themes, the code ensures that contrast ratios are always within acceptable limits, which is a good
compromise for now.
- final feedback and suggestions -
We plan to implement micro-surveys to gather user feedback at key touchpoints, allowing for continuous
improvement based on real user data.



 Create your e-learning platform in seconds using learnerly!
Create your e-learning platform in seconds using learnerly!