Something amazing is happening! Stay tuned!





















Something amazing is happening! Stay tuned!




















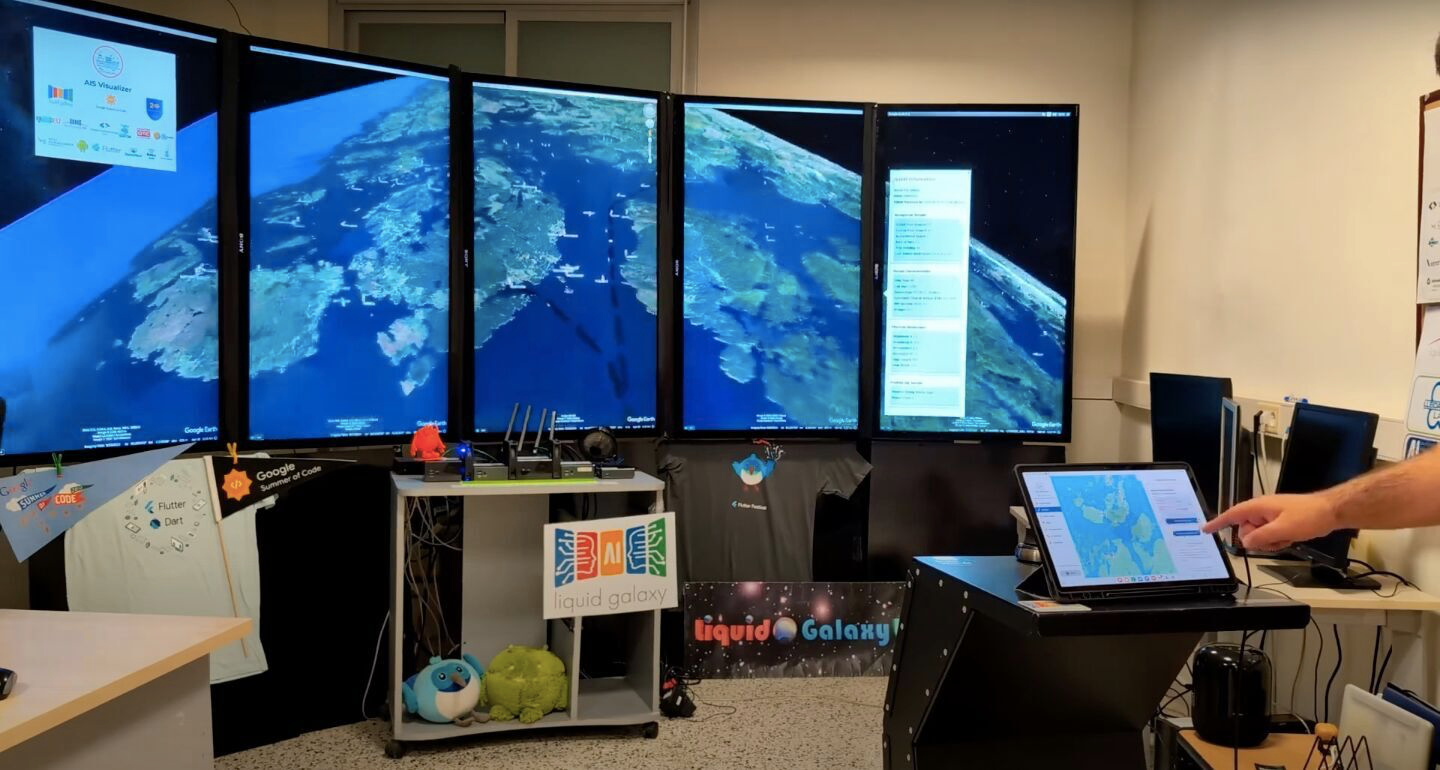
We opened a Google Earth (liquid galaxy) laboratory at VIT Pune!





I had a wonderful time at the Pyssum a11y talk helping students with accessibility! And my dad gave his signed book to the principal of the school!




I will be diving into CSS with Adam Argyle on the Episode 5 of the UX Show!

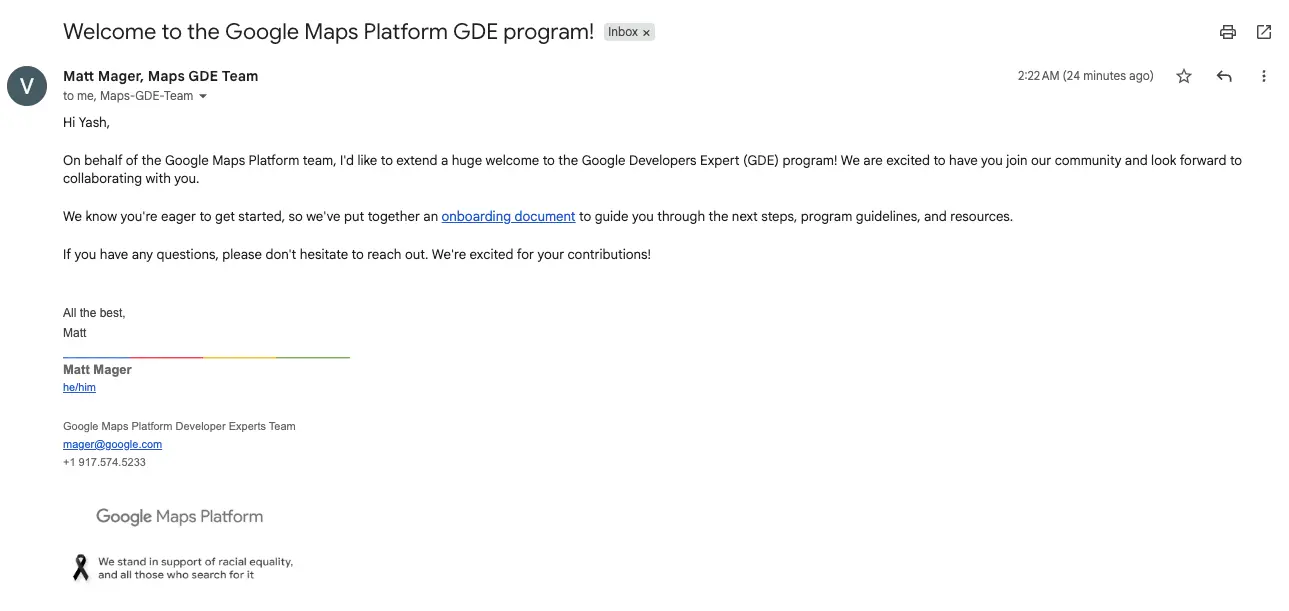
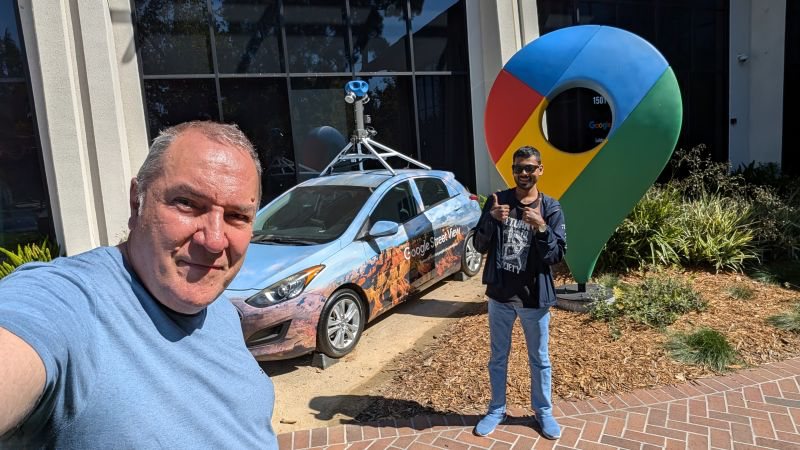
I am now a Google Maps GDE! That's a 2x GDE (Web and Maps)

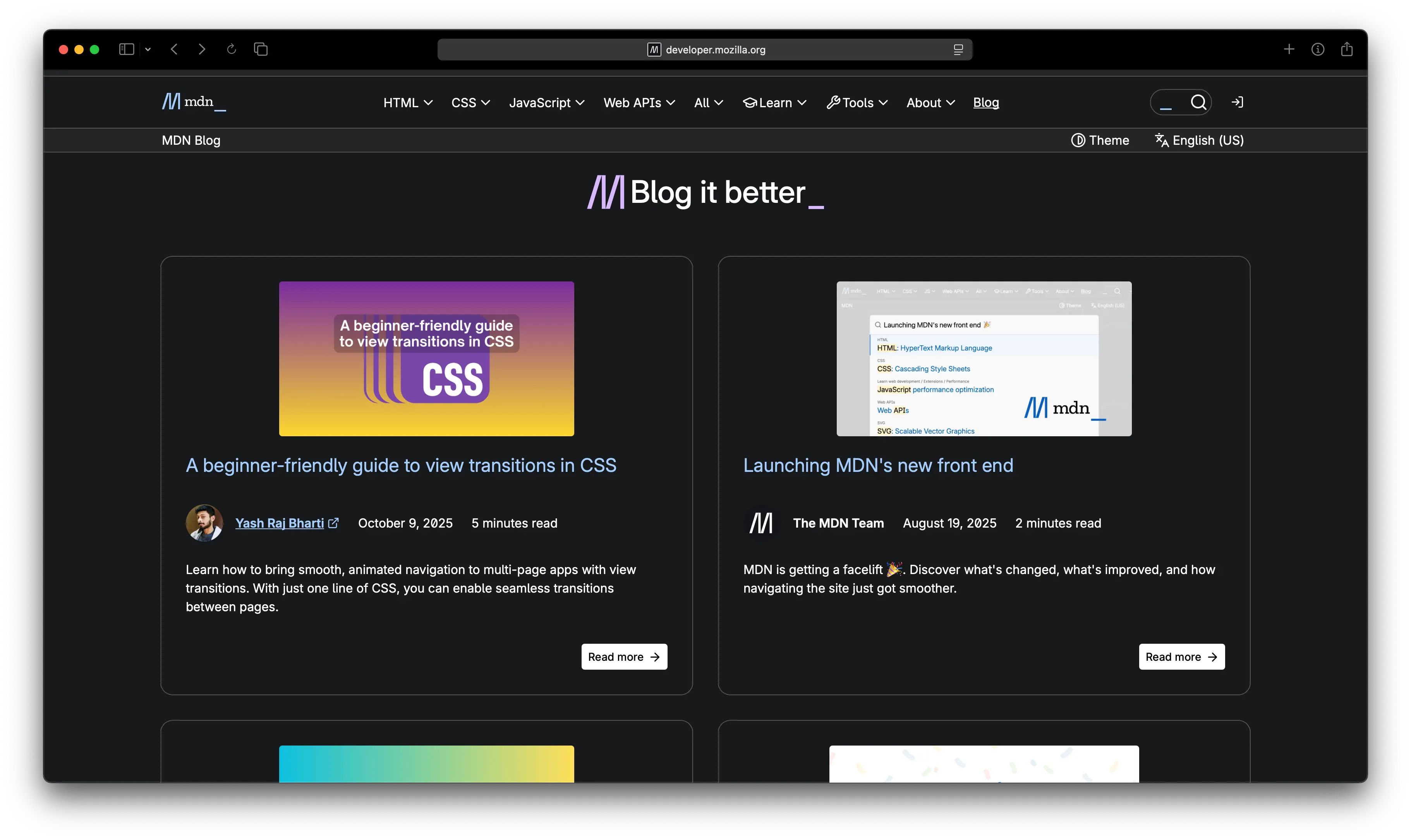
My blog post related to CSS view transitions is published on MDN!

Matt Mager from Google maps team is interested in a collaboration with the Liquid Galaxy team!

Next up we have our lovely guest, Pranshu Khanna from MDN@mozilla!

I got my own little show at the Google's Developer Community on Discord!




I got featured by Google on YouTube

Well I am making a logo for WebAI. This can be the next big thing, just like Dino, Dash, Android bot and Sparky.

Got a nice mention from the Web EcoSystem team!

Had a fantastic time at the Google IO connect Bengaluru 2025! I got to speak at the WebUI booth and impress some of the Chrome folks, with the learnings from Adam Argyle.











MDN @mozilla posted my live talk clip!

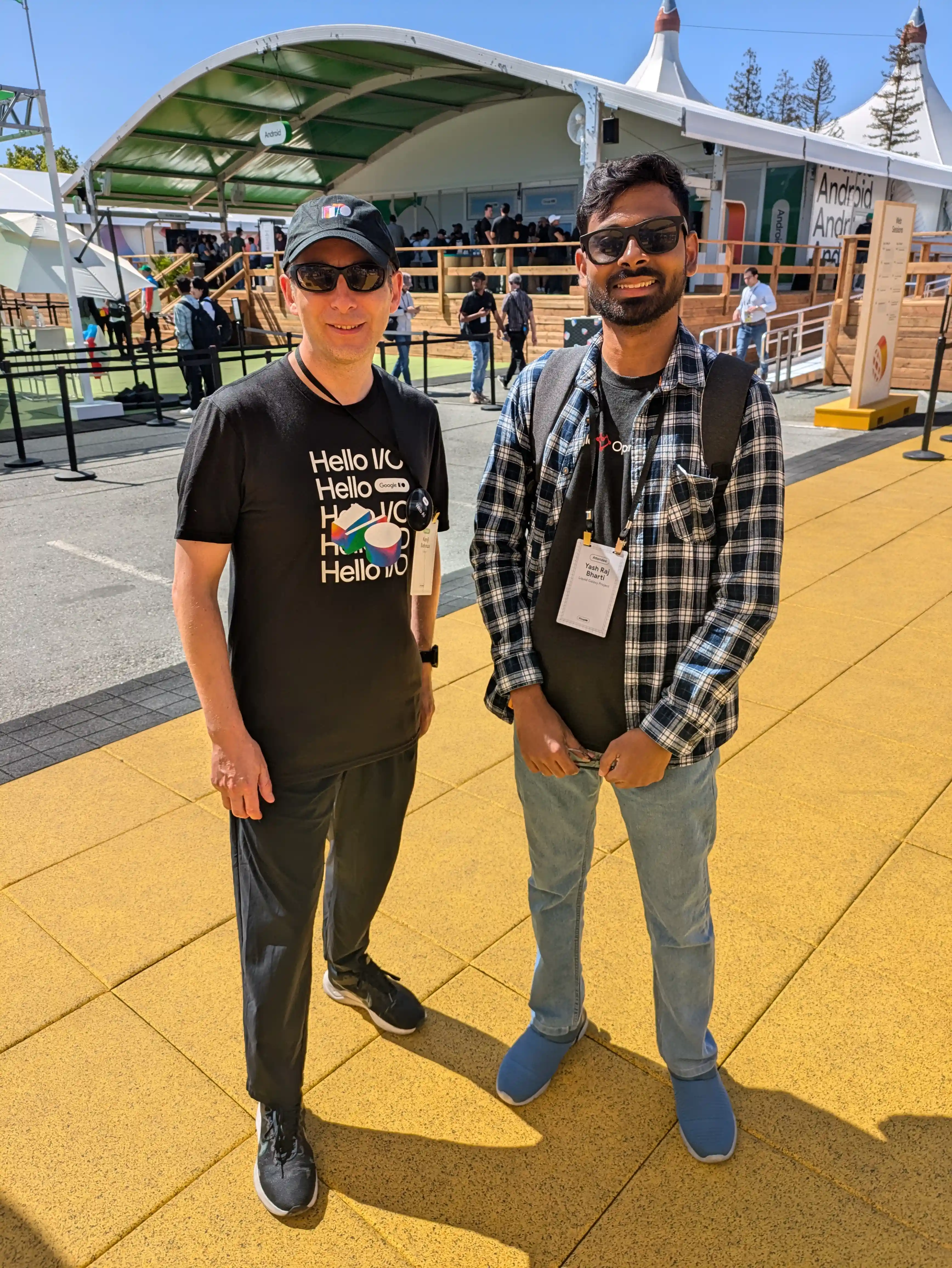
Exploring Prompt API and shall again have a lovely meet with Kenji!

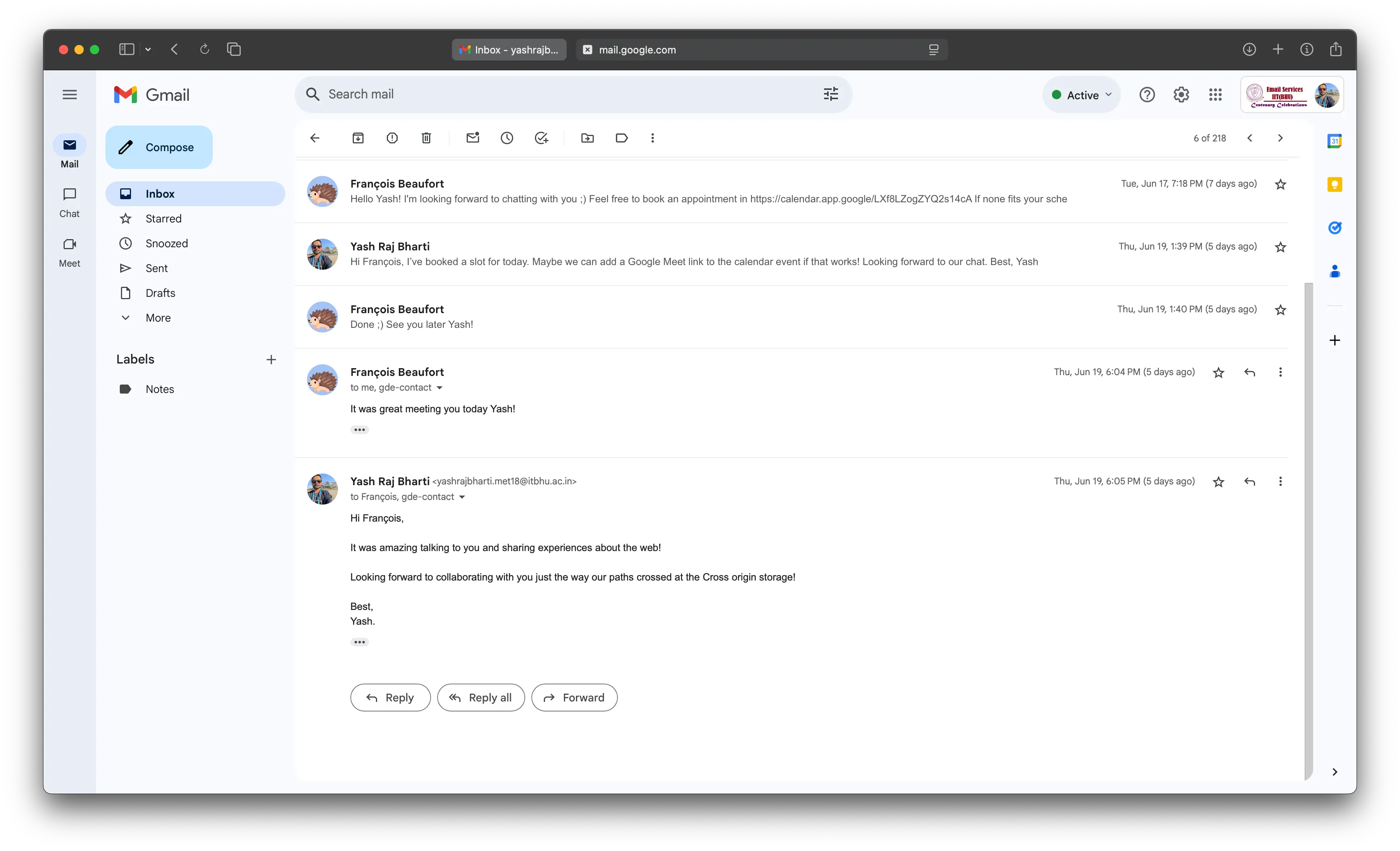
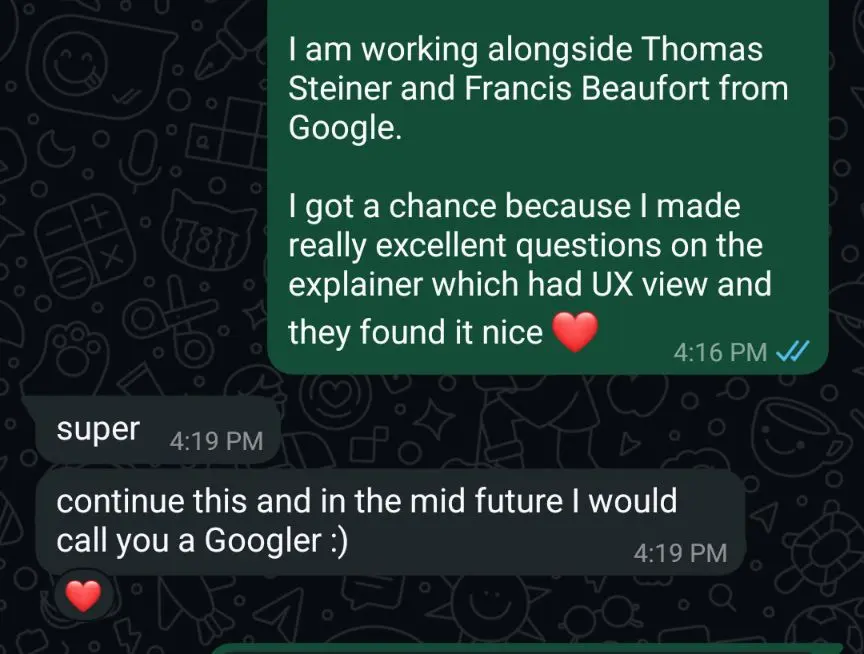
Officially a Google Developer Expert (Web). Welcomed by Thomas Steiner and interviewed by François Beaufort from the amazing Chrome team!







Excited for all the future Google roles.

I met my heroes and friends at the Google IO 2025














Eric Meyer joined my Talk on CSS! And I talked about the new logo and Rebeccapurple. And also what's new in CSS in 2025!

I am talking at the MDN community!, and its on what's new in CSS!

I was reached out by Una from Google (a fan of her gradient work using @property) and they would be using my Demo at the Google IO stage!!!

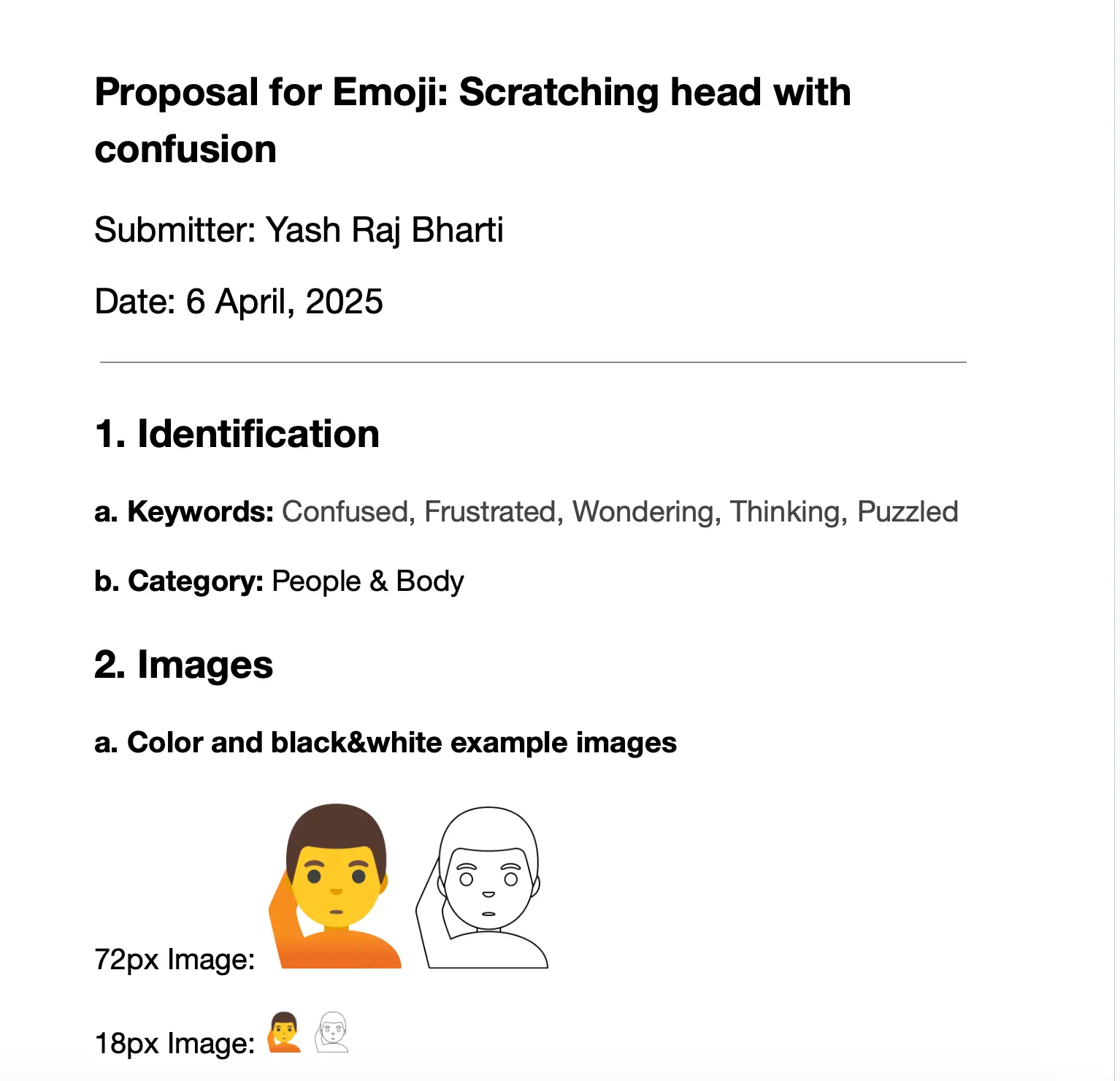
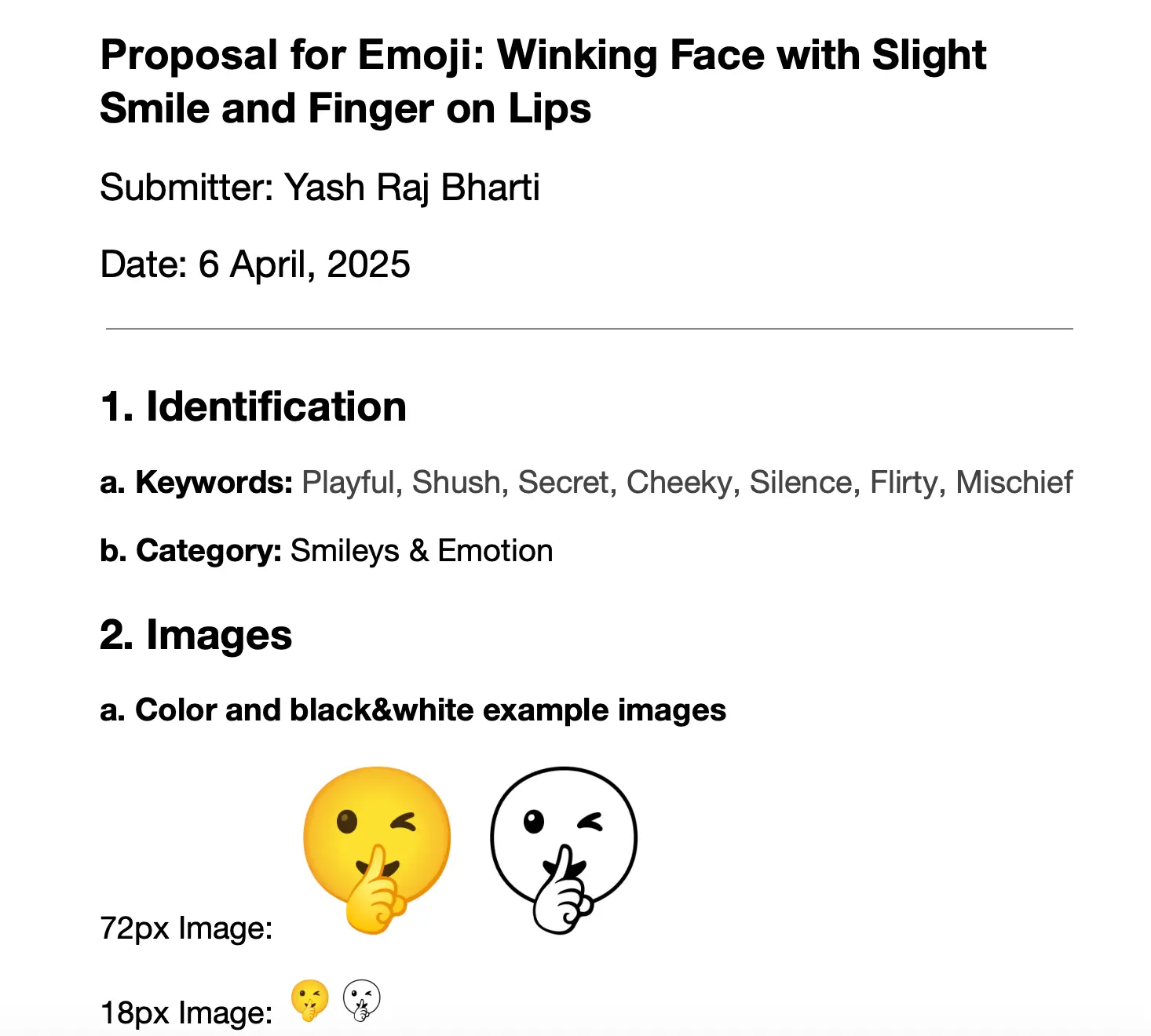
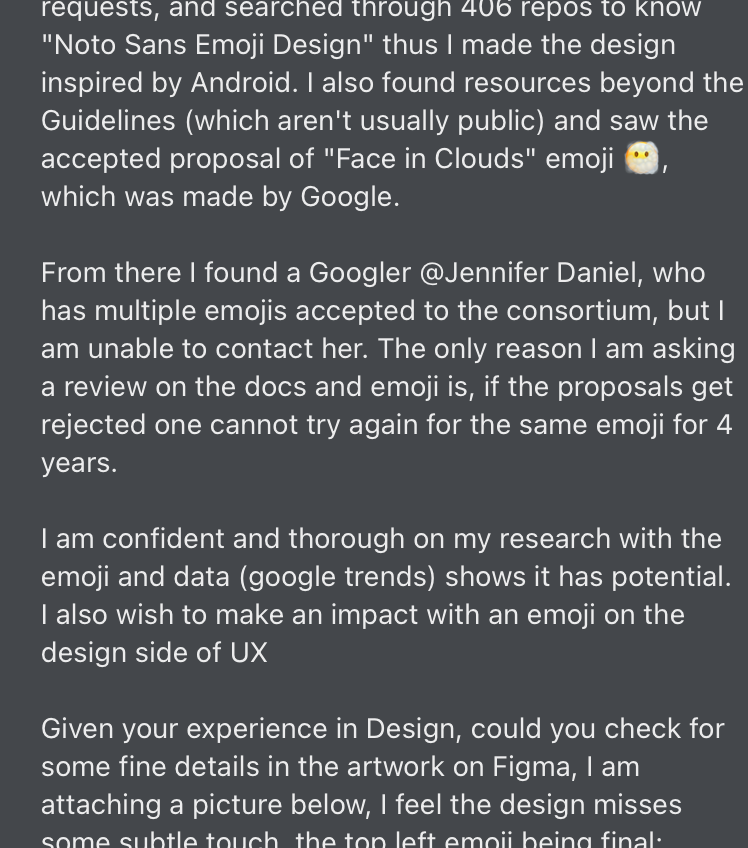
Watch these two emojis come to android keyboard. With inspiration from "face in clouds" emoji (😶🌫️) by Jennifer Daniel (Google fonts), I have made the Shush face and Scratching head, expected to have a high usage and bring great user experience. Gotta hold on for 2 long years at max and we will get there (through Unicode)!


I am successfully following the Uberman Sleep cycle for about 4 weeks now! Guess that puts me alongside the very few % of people who are able to pull this off! (e.g Fuller, Leonardo da Vinci, Nikola Tesla).

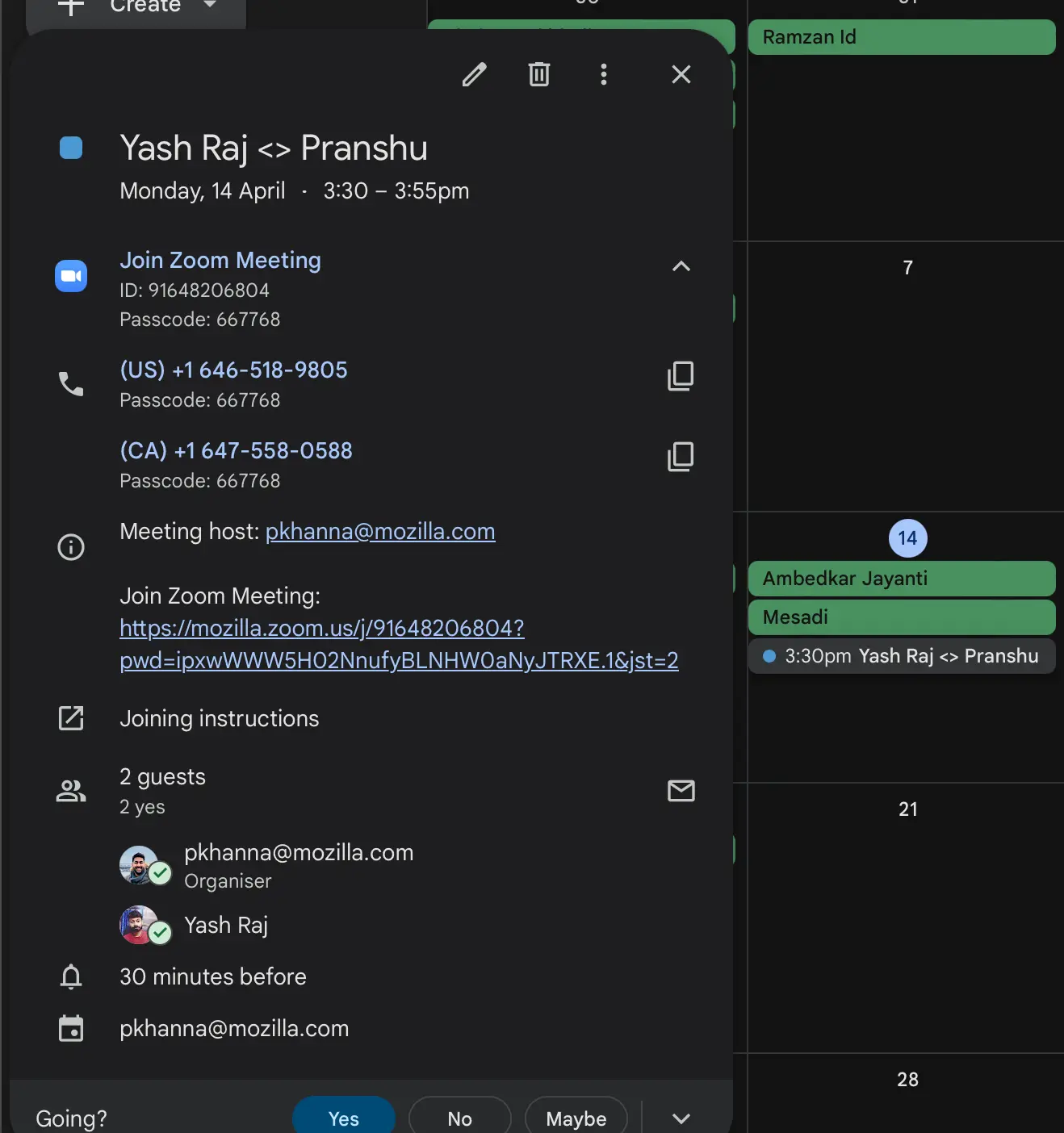
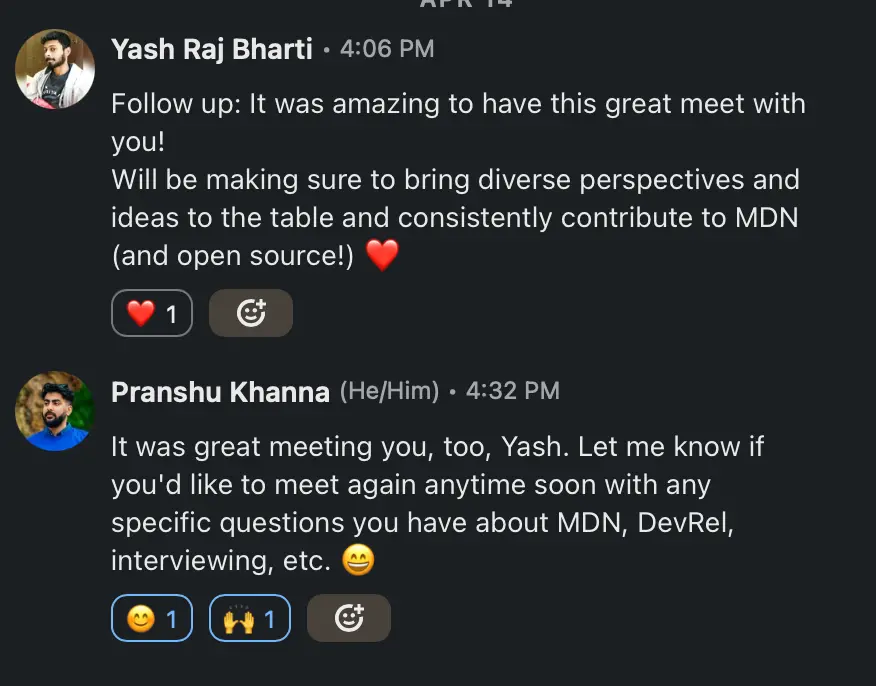
Just finished a really nice meet with Pranshu from MDN@mozilla! Looking forward for consistent contribution.


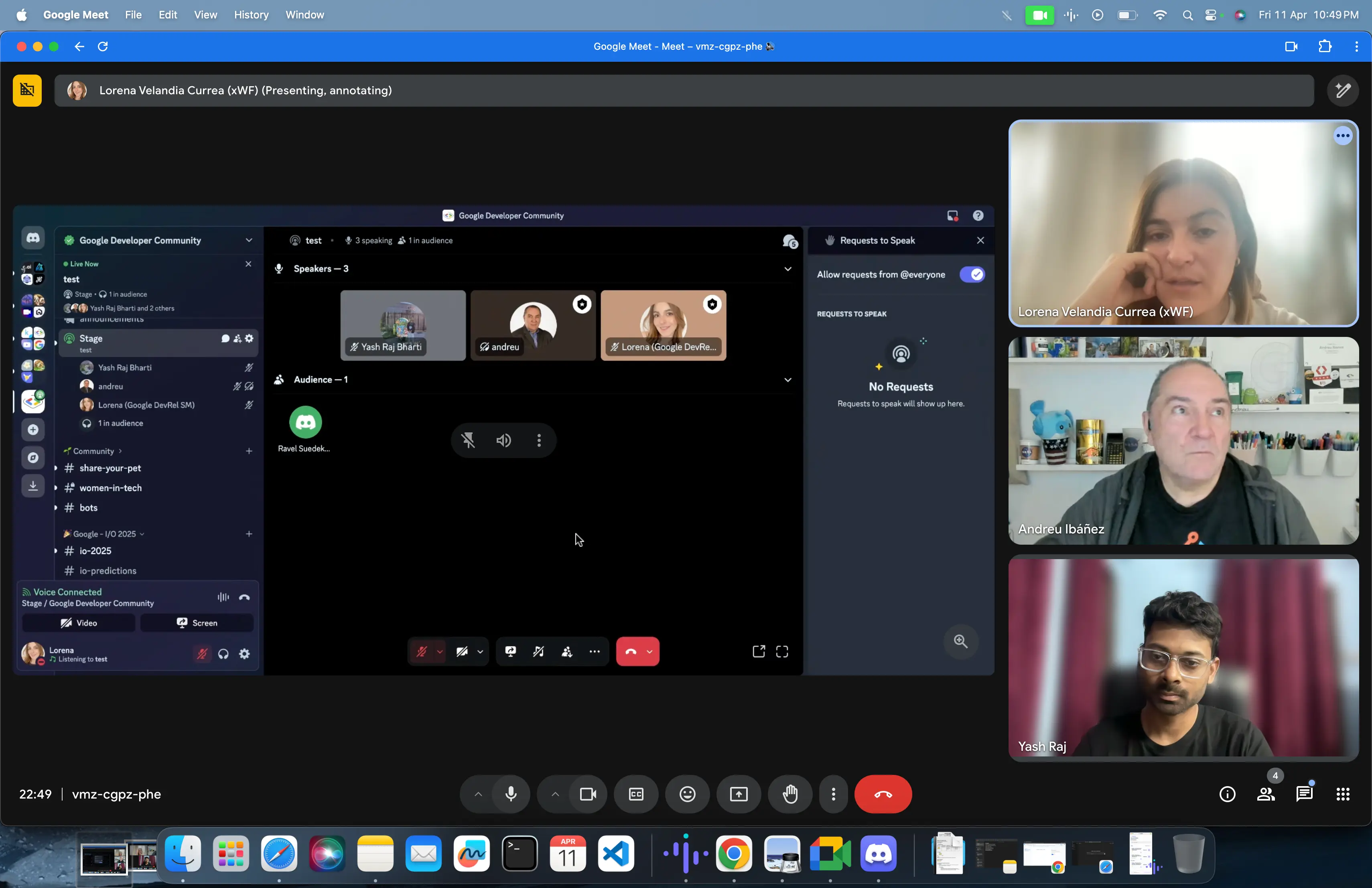
We are starting a UX talk show on the official Google Developer Community on discord! This was the onboarding and it went wonderful with a Google DevRel helping us!

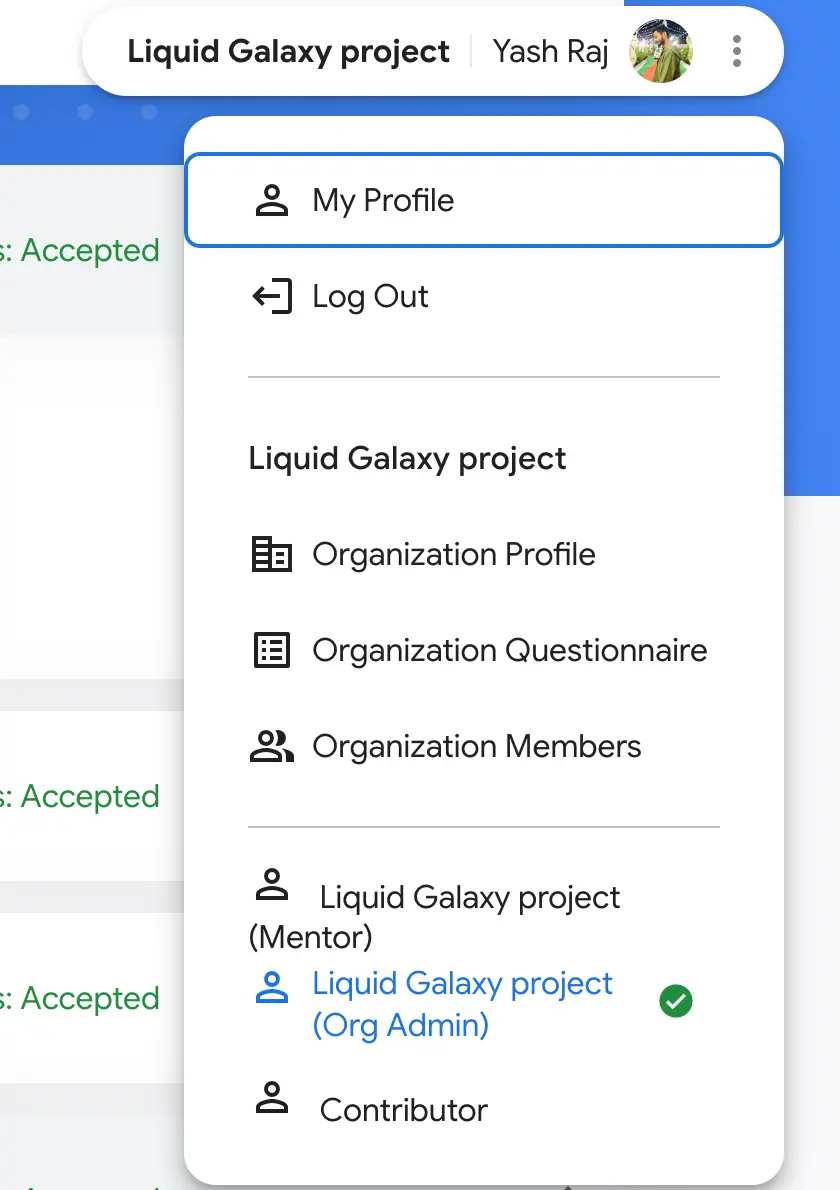
I am now an Org Admin at the Google founded liquid galaxy - the open source project at the Google Summer of Code. Becoming a GSoC org admin is nothing but inspirational, and that too next to someone who worked for Google in the early days (2001). Liquid galaxy, works on Google Earth, Maps and StreetView, and was founded by the Google Engineer Jason Holt in 2008. I visited where he lived and saw the offices in-person when I was invited as a Speaker at the Google Mentor's Summit. The best part is, I am next to Andreu Ibanez, who build these systems at Google in 2008-2012 time period alongside Jason Holt, as they were roommates!!


I am glad to be invited to Google I/O connect Berlin. Actually as I am also visting the Google I/O at Shoreline CA, USA as a VIP invitee, I will be looking for next year to go to the connect events. Nevertheless its an amazing event, and proud to be invited!

I created the first ever website that glows in the dark. And thanks to Github for a hoodie that glows in the dark.


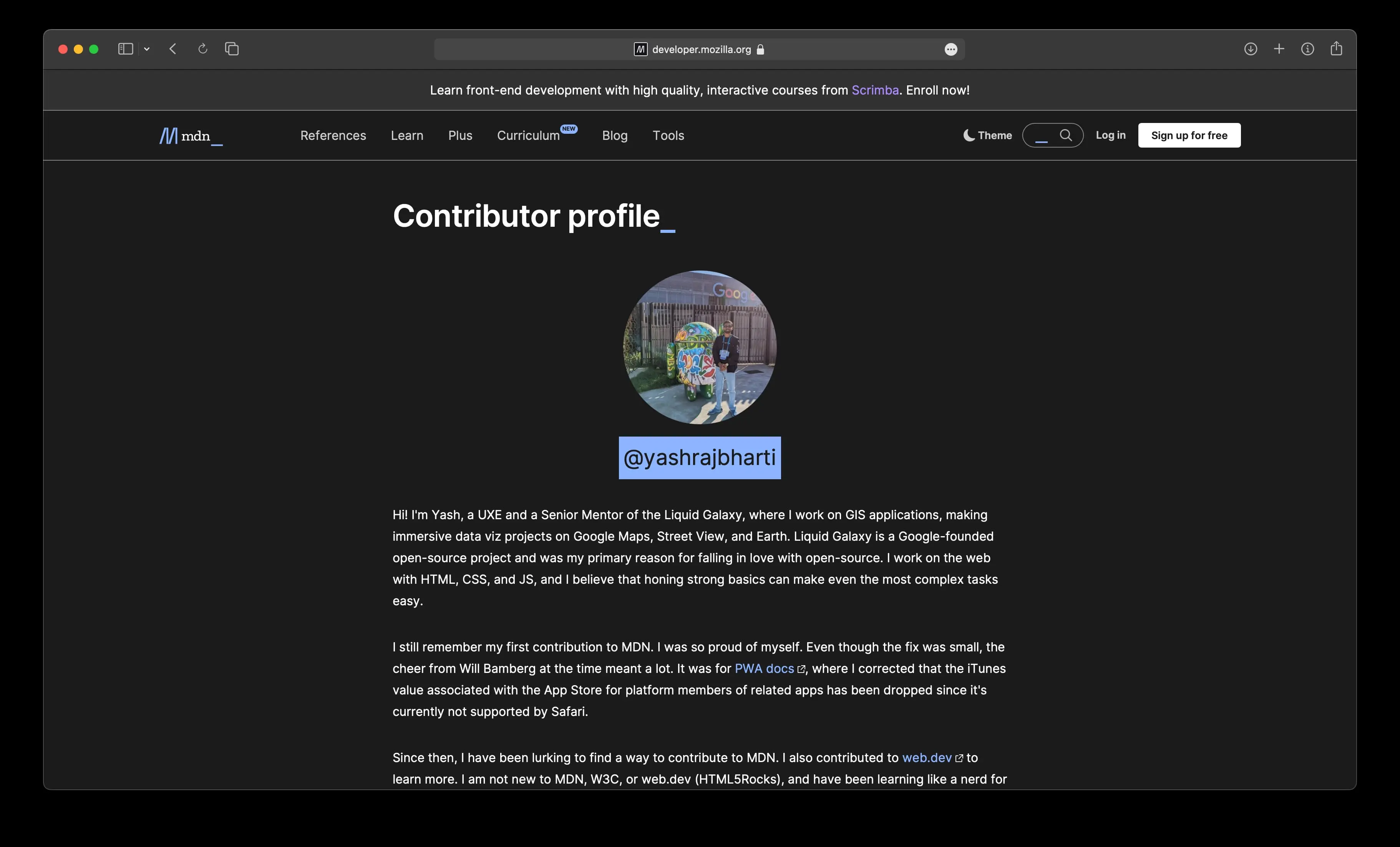
If you go to developer.mozilla.org right now, they have me on their landing page for my contributions.

Big Thanks to Google for the Google I/O 2025 VIP invitation. A big potential speaking opportunity comes with it.

Motivation, efforts, passion and fingers crossed! Also glad to meet Jens, a former Web master at Google, and hope they too get their second run at Google soon.



I am featured on MDN web docs for my contributions (Spotlight Contributor)!


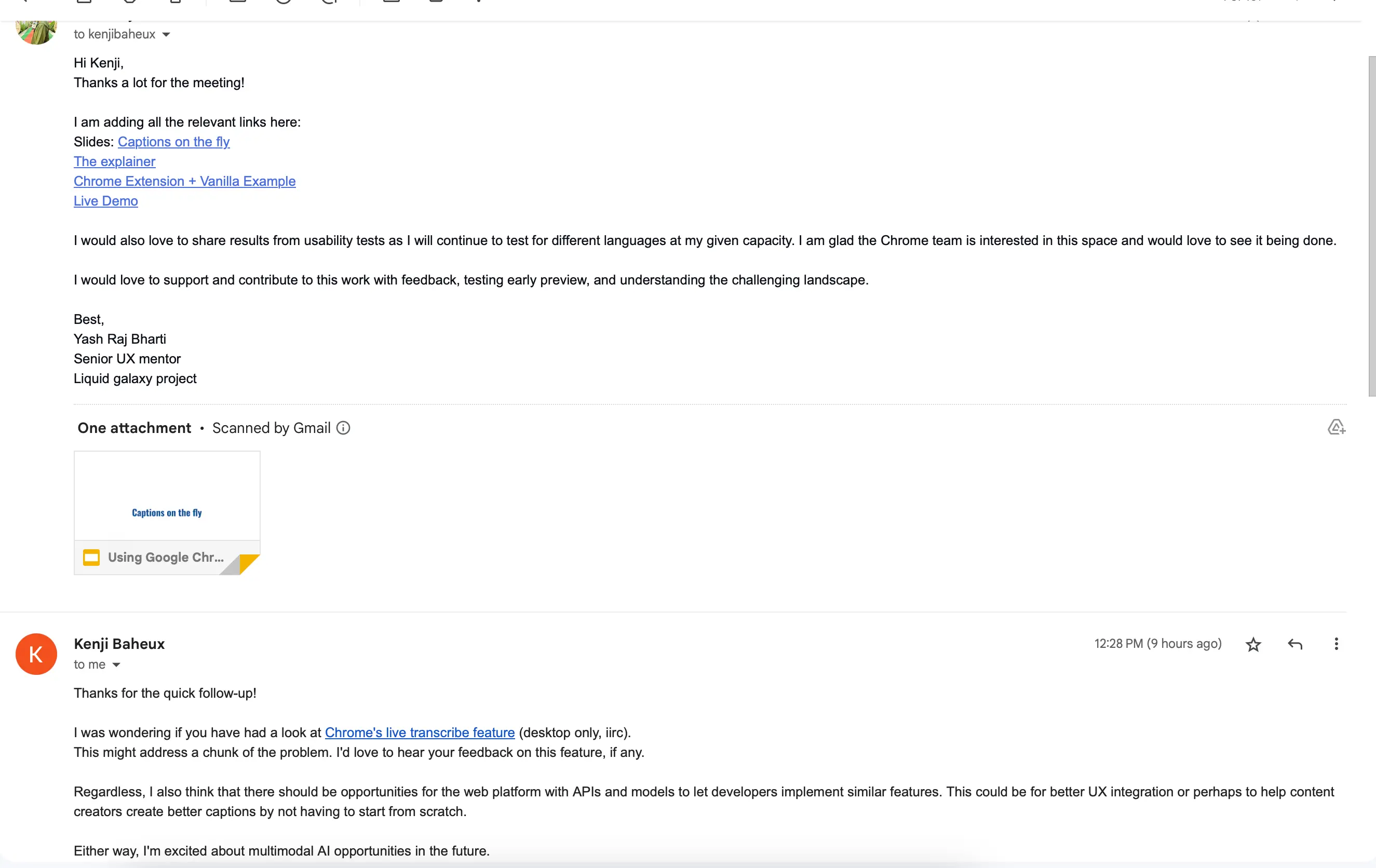
I am building two great explainers with design and code solutions alongside the Chrome team, the auto-captions and cross origin storage (COS), not only that I am involved in testing them for people with disabilities. This is where appreciation from Dirk Ginader (Google a11y lead) makes me feel so proud.

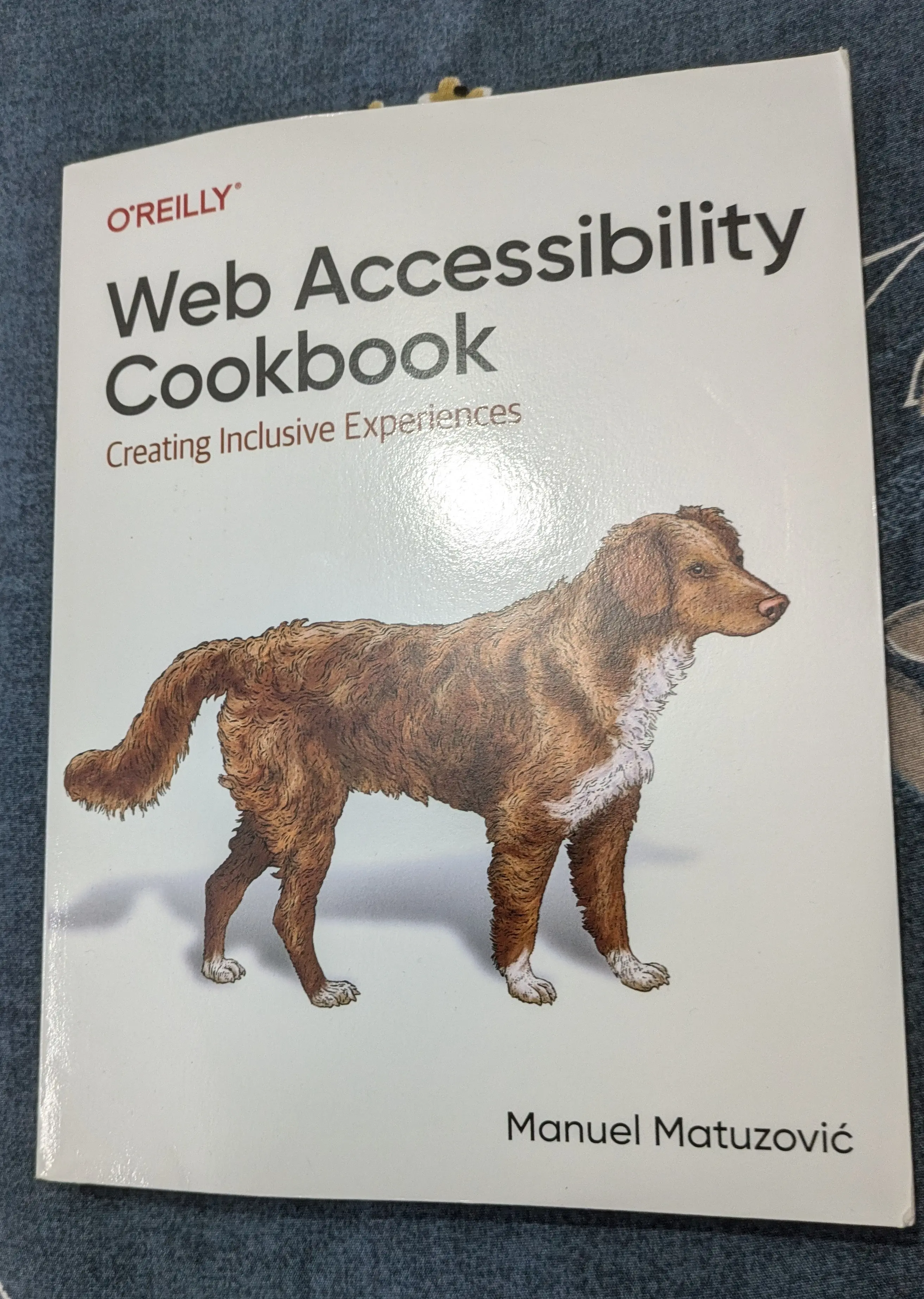
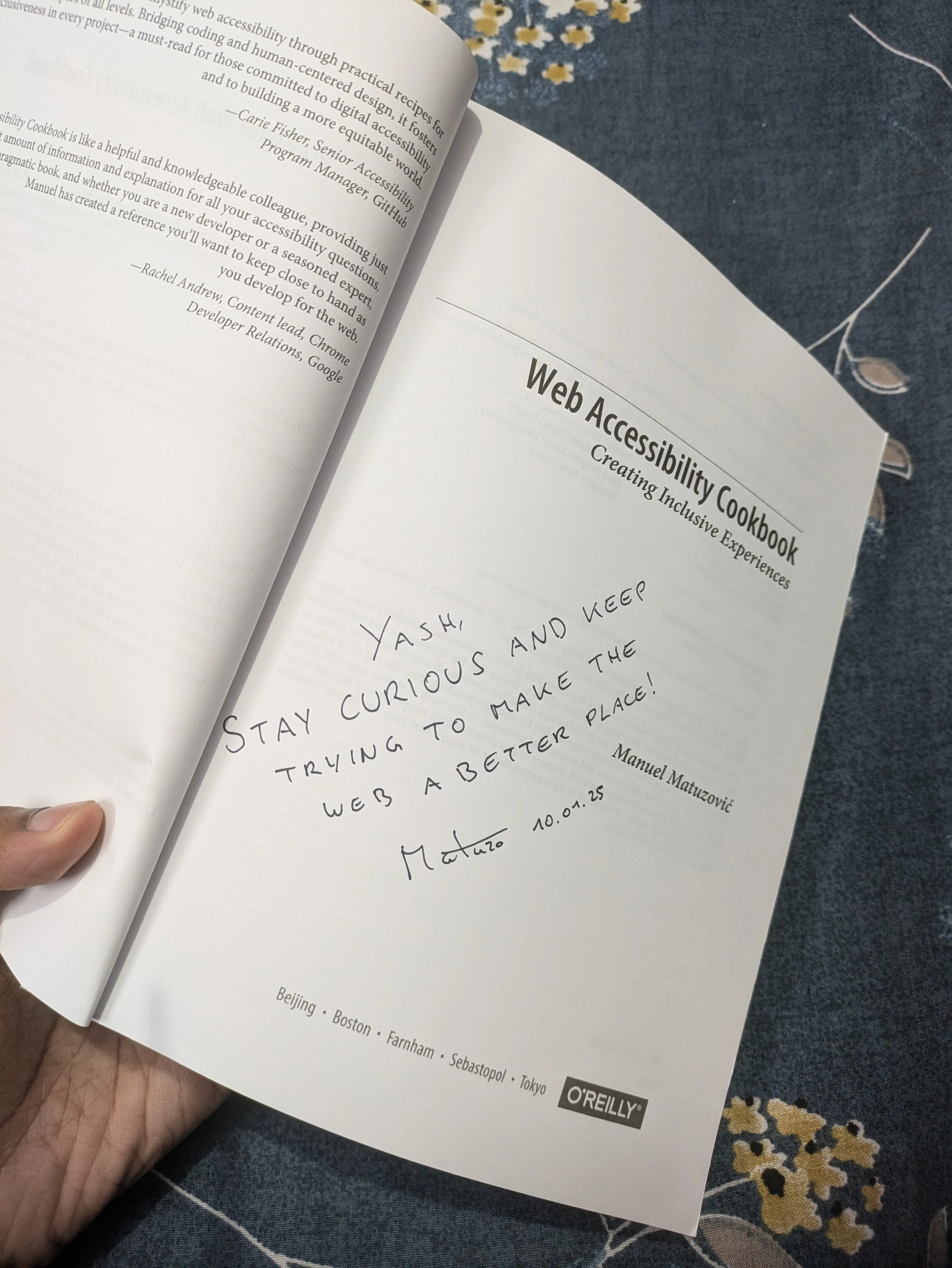
The moment I was waiting for came early, The Web Accessibility cookbook I reviewed, signed by Manuel Matuzovic! It signifies how important it is to stay curious and helps me with encouragement on my mission to make the web a better place!



Awarded GDG co-organizer for Lleida, Spain for my work in UX on Google Earth based liquid galaxy. Lovely message from Google, and this position come with a responsibility of making Talks and Live Streams on UX and Google Technologies, and I am all for it.

When a Googler tells you, you're on the right path, means you are definitely doing a few things right. One is becoming knowledgeable and being someone who can and already is providing value to Google.

I met Patricia and Kassandra (both are Program Managers at Google) at the Google Mentor's Summit, where I talked and made presentations on UX and a11y, and I am really glad they remembered. Hope to see them again at the Google I/O 2025.


I cannot put into words but being acknowledged from my motion blur CSS work from Google's CSS lead means a lot, and I have a VIP invite to Google I/O, soooo sooo rad!

I had the honor of reviewing Manuel's Web Accessibility Cookbook (O'Reilly) and now the author's acknowledgement and their signed book is something I feel really proud about.


I am glad I was able to pull this off, Kenji, the Google Japan's Chrome Product Manager, loved my presentation and asked for the slides, with a clear motive to introduce multi-modality in Chrome, and relevant working examples and Chrome extensions, I was straight on point, without any fluff, and they could see my passion. Really happy for it.

Another remarkable landmark to my journey, and got best wishes and a greeting to make from behalf of SideShowBarker (Mike from W3C). This is cool, because I will be discussing about something I am genuinely passionate about.

I will be live on Google Summer of Code kickoff for 2025 by liquid galaxy, talking about Web UI, animations, design and best and newer practices.

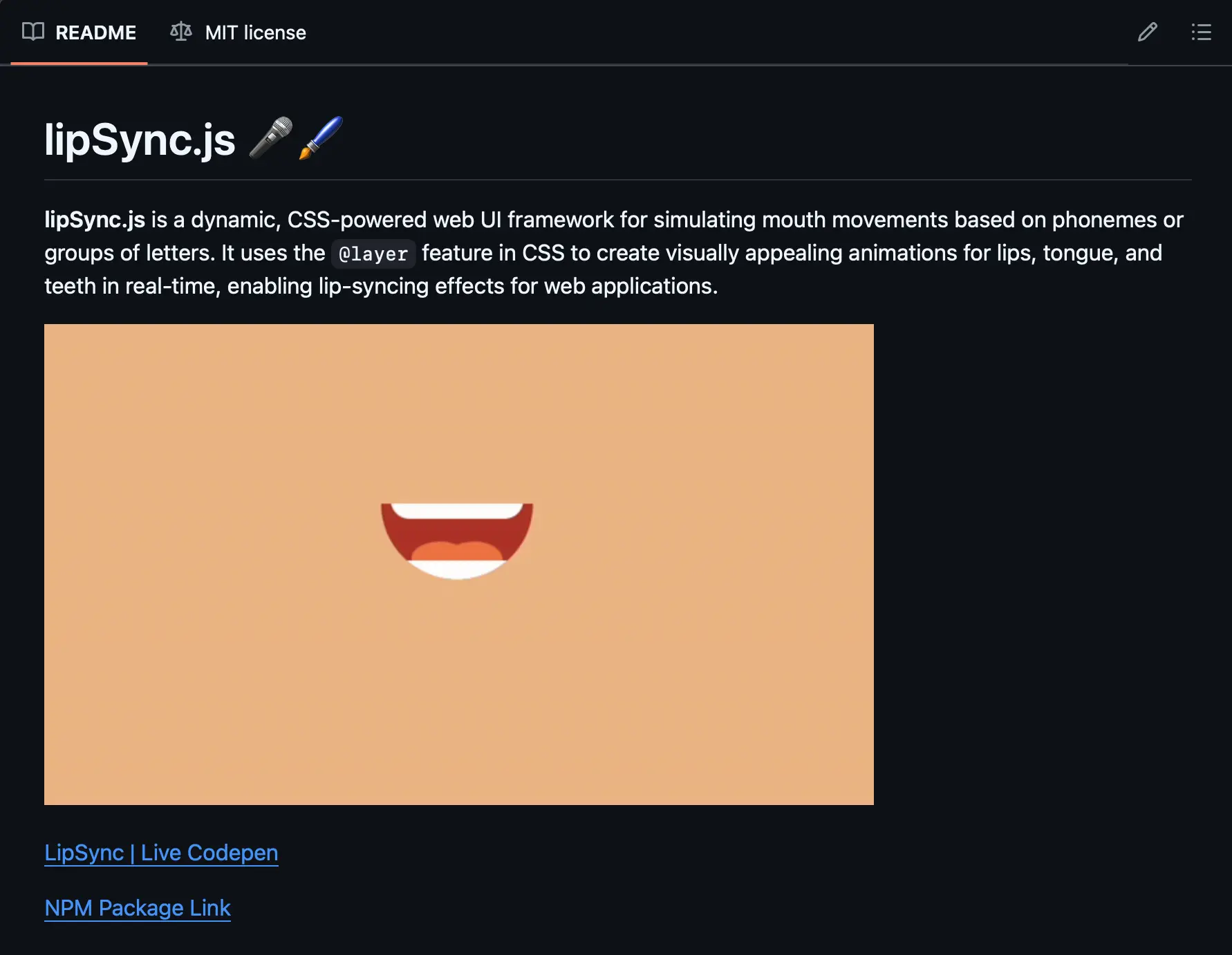
Starting 2025 strong, I created LipSync.js, to make phoneme based mouth movements, and created a medium article for its understanding, it looks promising for lip syncing and is made purely out of CSS.

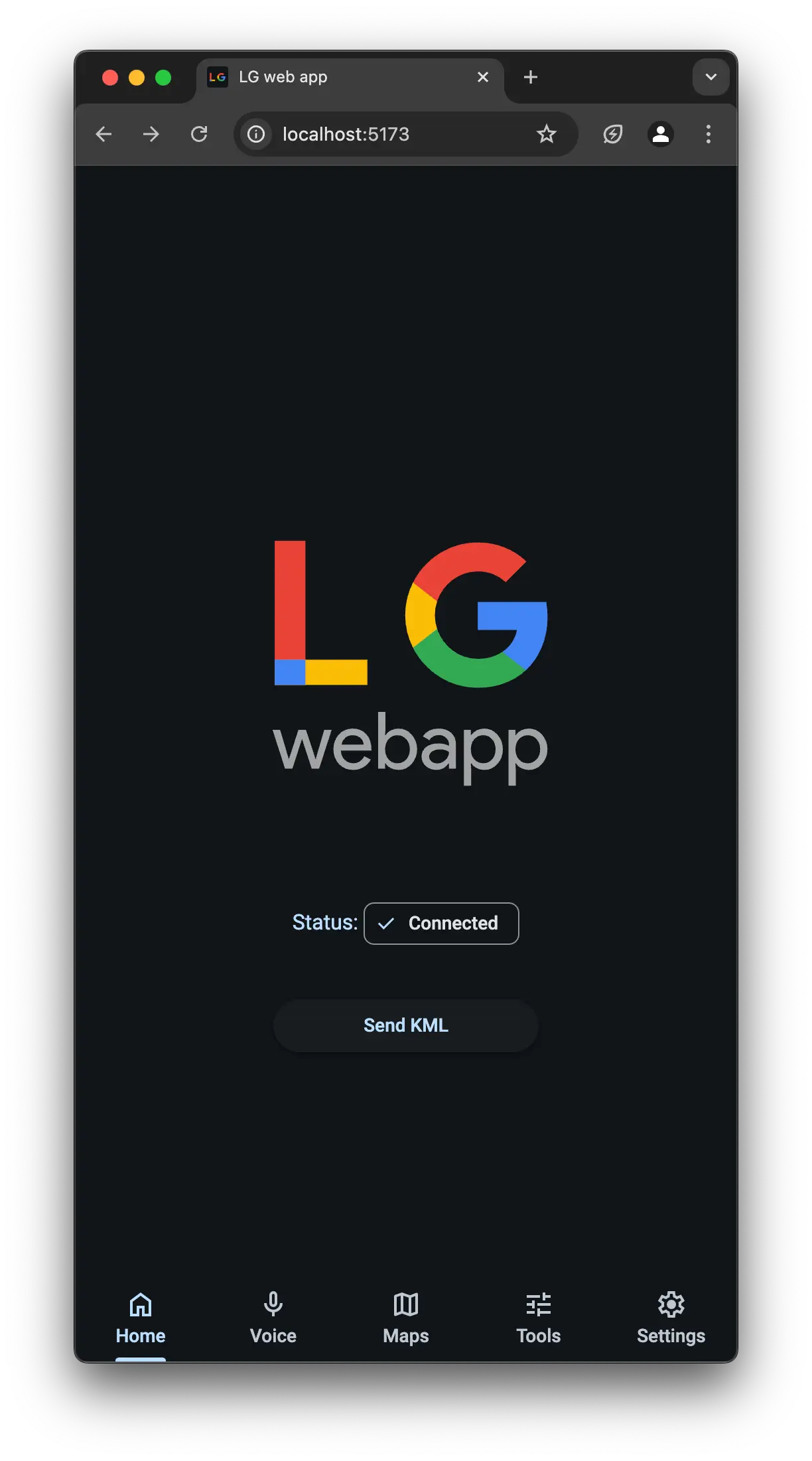
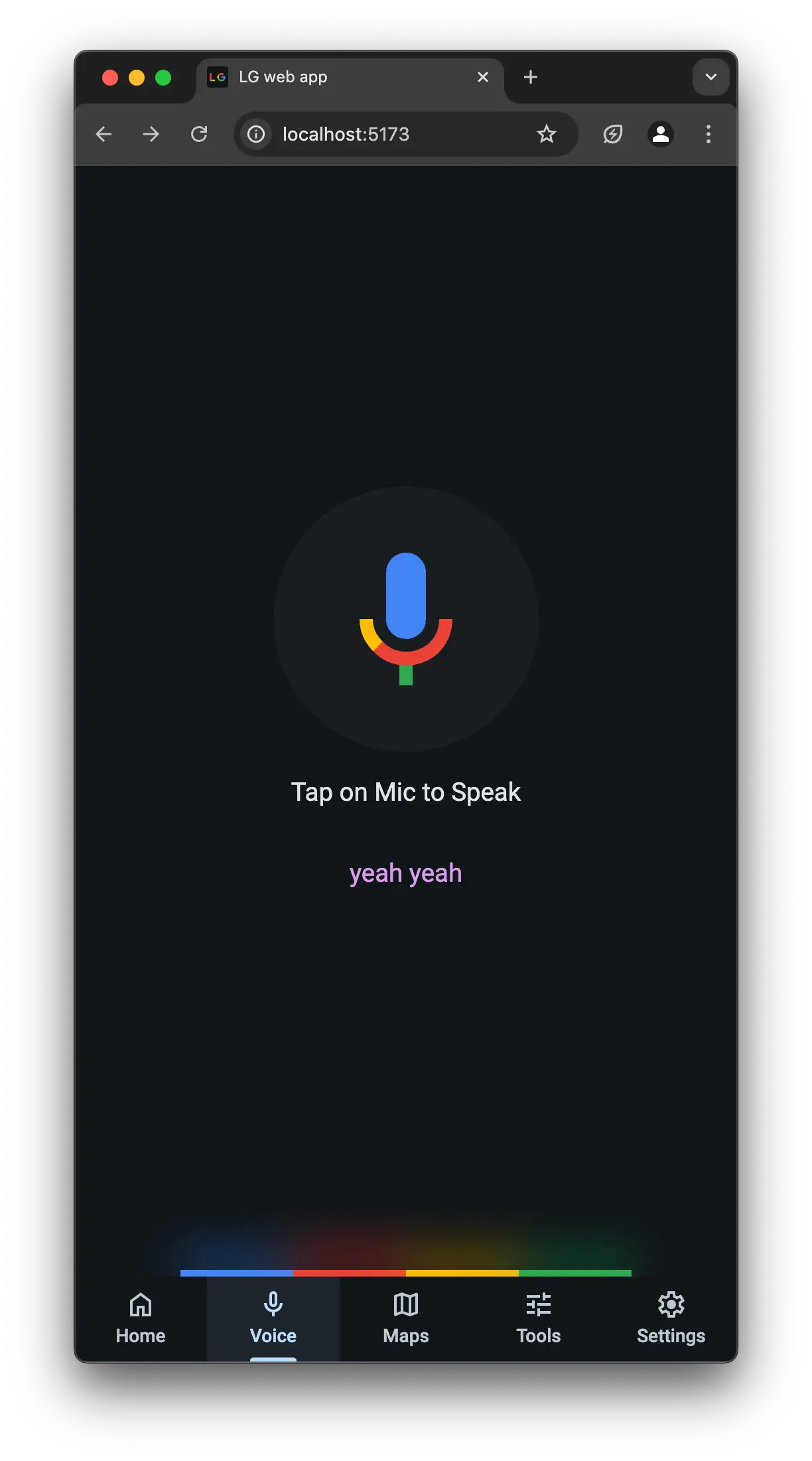
I created the web app control for Google Earth of the liquid galaxy, a staple solution for upcoming GSoC 2025 projects centered around web to control and make immersive data viz on Google Earth.



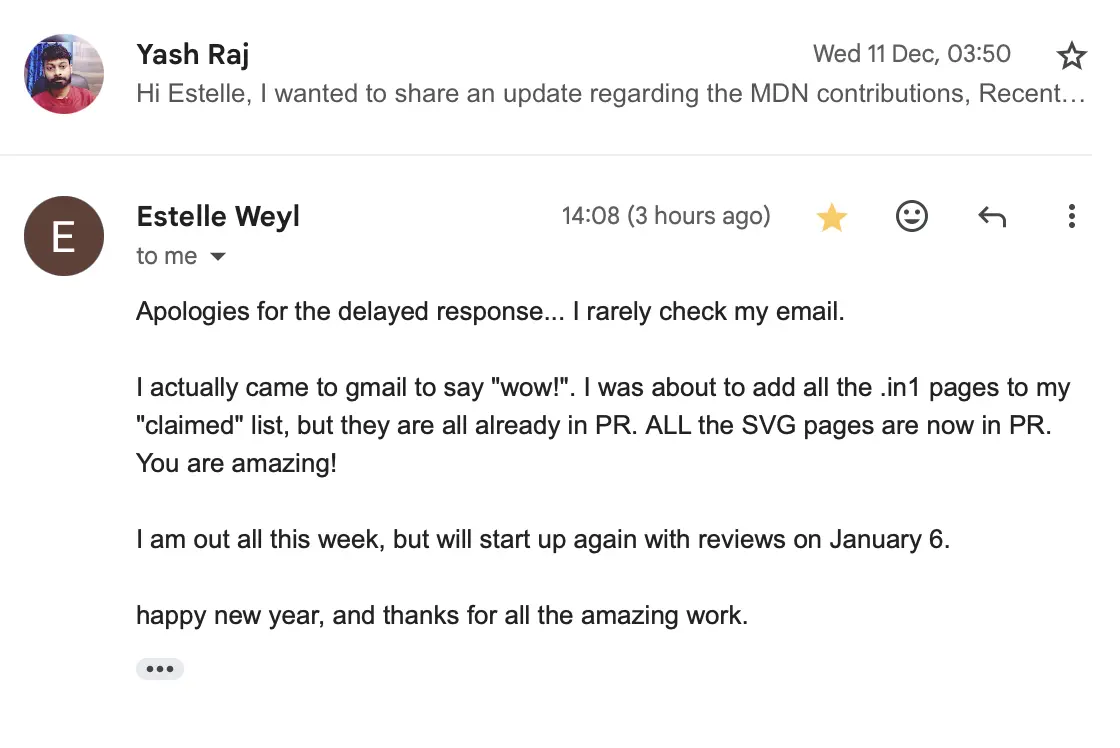
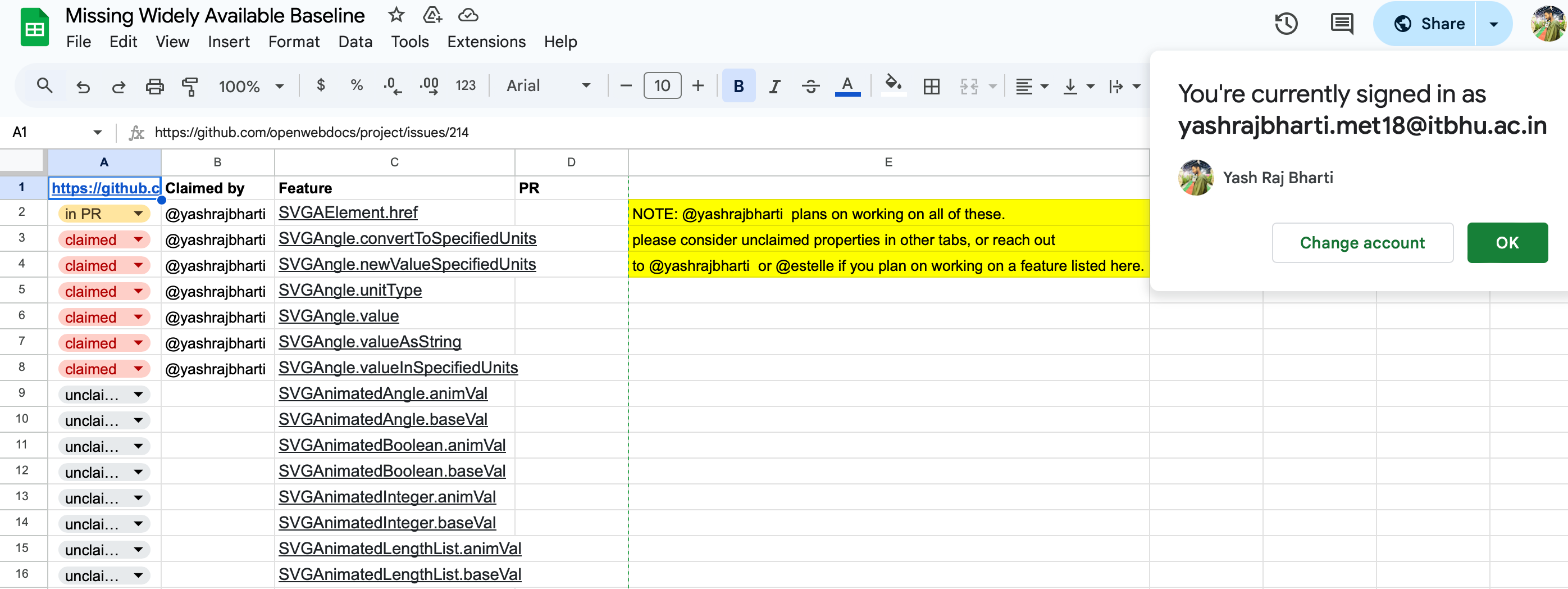
I documented a significant portion of Mozilla's MDN Web Docs and in record time. Glad Estelle was working alongside on them and she appreciated and recognized my work.

A meet with Seva from Apple. Glad to know his fresh perspective as a tech project manager @apple. And they are confident I will make it to Google, persistence is the key. And so am I, focusing on getting better every next day.

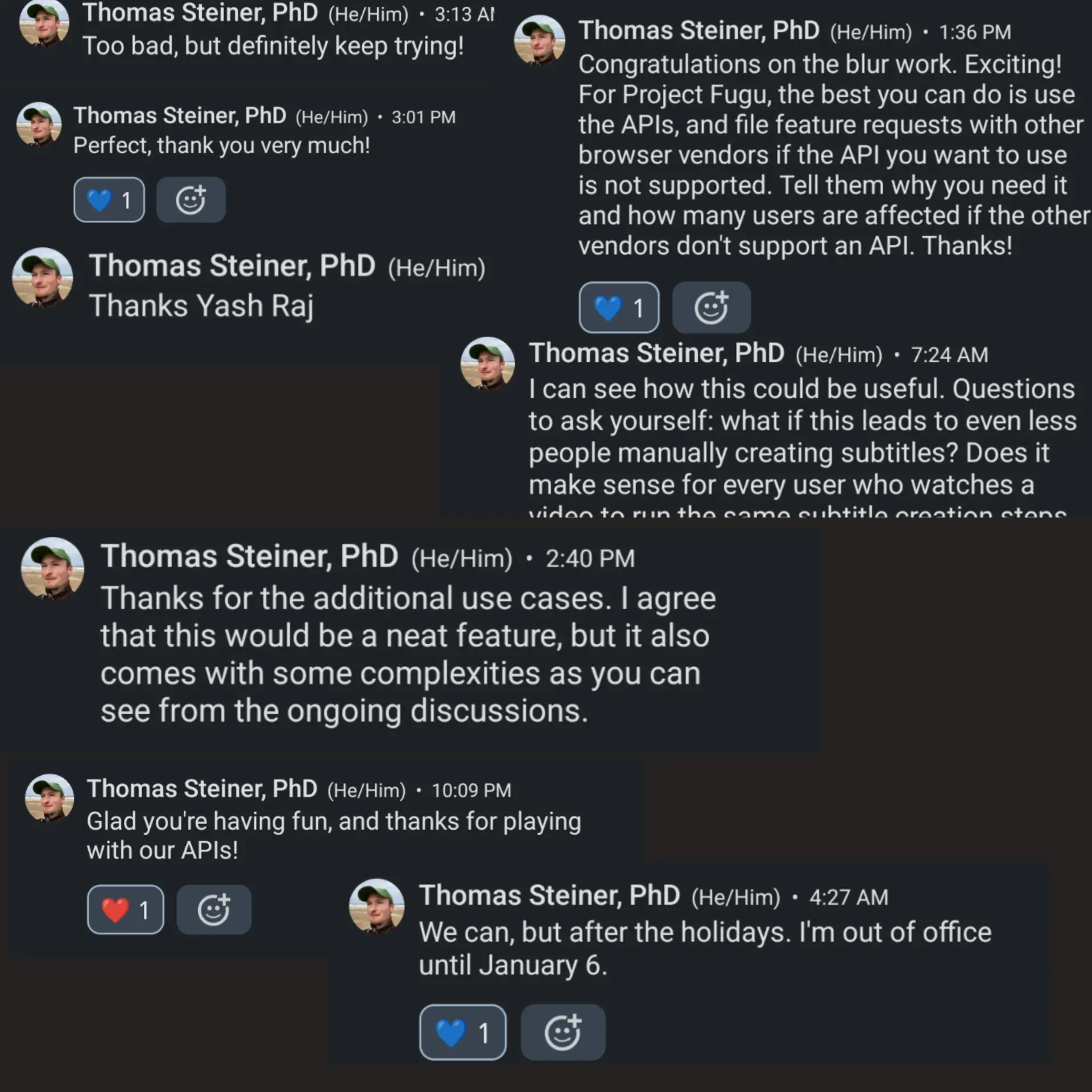
Finally a meet with Thomas Steiner. I hope to strengthen our relation as I apply for Developer Relations in a technical (UX) team.

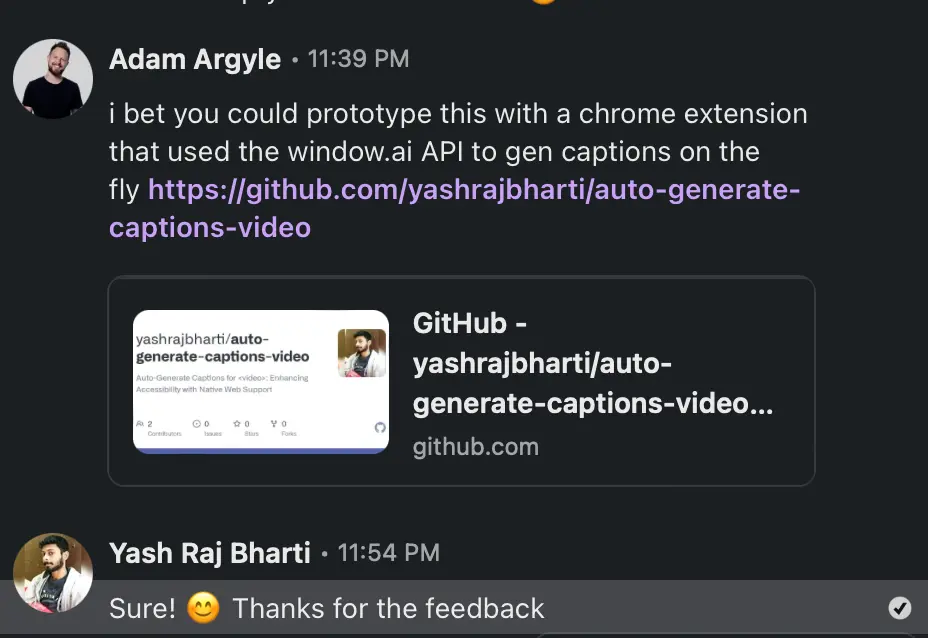
Got really nice feedbacks! Working on all technical details for auto captions for videos. Working on Captions on the fly chrome extension. Its all ready and works real time with any video, has vanilla example too! Will be sharing a Youtube blog for this soon! Lastly reading developer advocacy book. Glad to have networked with Mike, Adam and Thomas.



I made the Go Web Store for the liquid galaxy, started my own Youtube blog, to showcase my examples, and submitted real use case for the Badging API. The best part, this was all-in-one. The web store had the Badging and View Transitions API used with Progressive Enhancement which I used for the feature request as well as making 3 videos on YouTube (Adam Argyle motivated me to start the blogs!).

Amazing talk which paved my way; with Adam Argyle, from Google Chrome CSS DevRel team. Well it went so well I forgot to take a screenshot of the meet, glad we met! And I am sure its not our last meet.

I had a nice interaction with a Clive Loseby and encouragement for my upcoming TEDx talk. He has also given a nice TEDx talk on accessibility and I look upto making my talk inspired from his speech!

I am working on a new HTML Web API, the auto-generate attribute for making captions! This will help solve the case where only 0.5% of the videos had a track tag for captions.


I have worked hard to create a proposal draft and design for a new emoji that I will be submitting to Unicode!


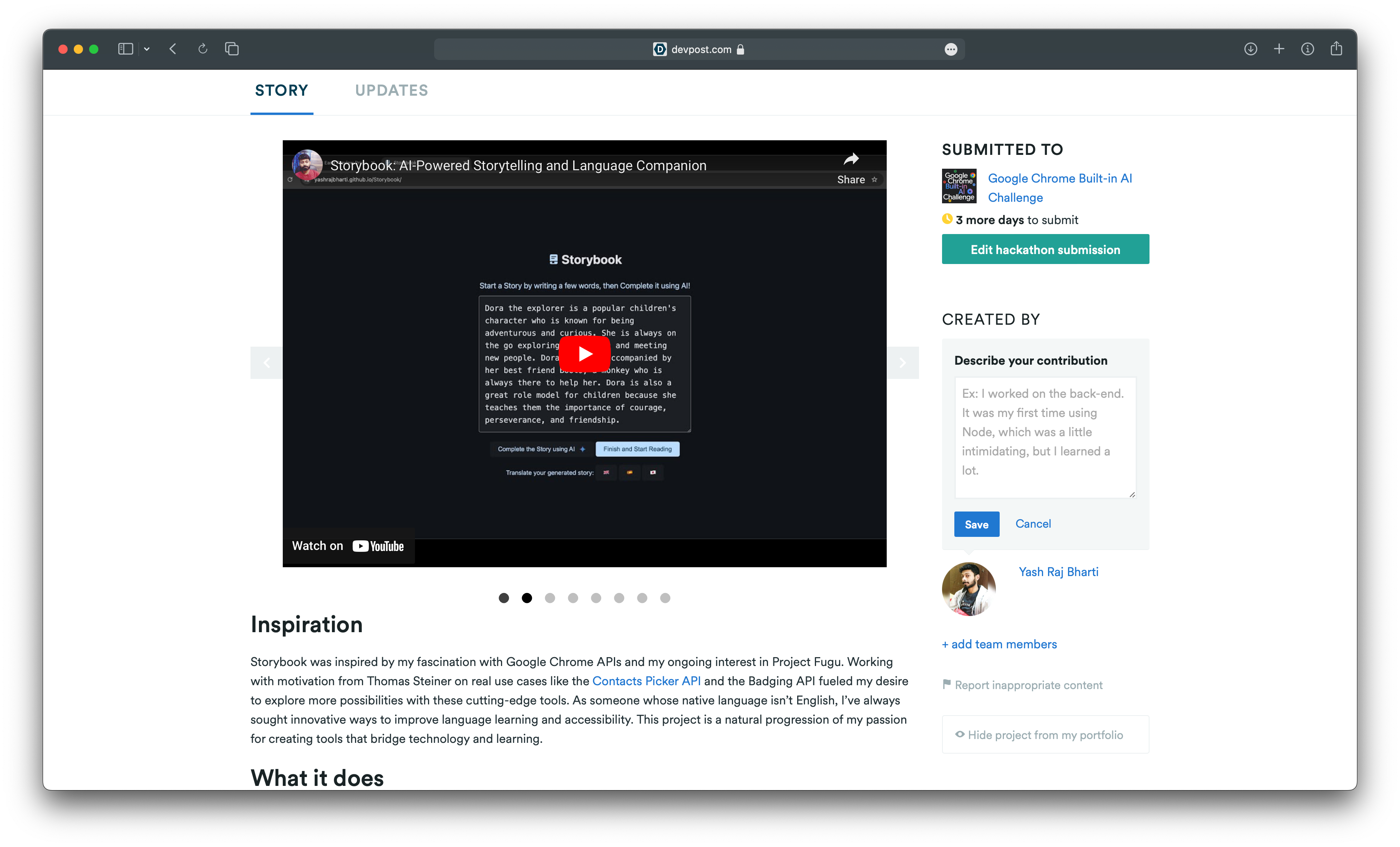
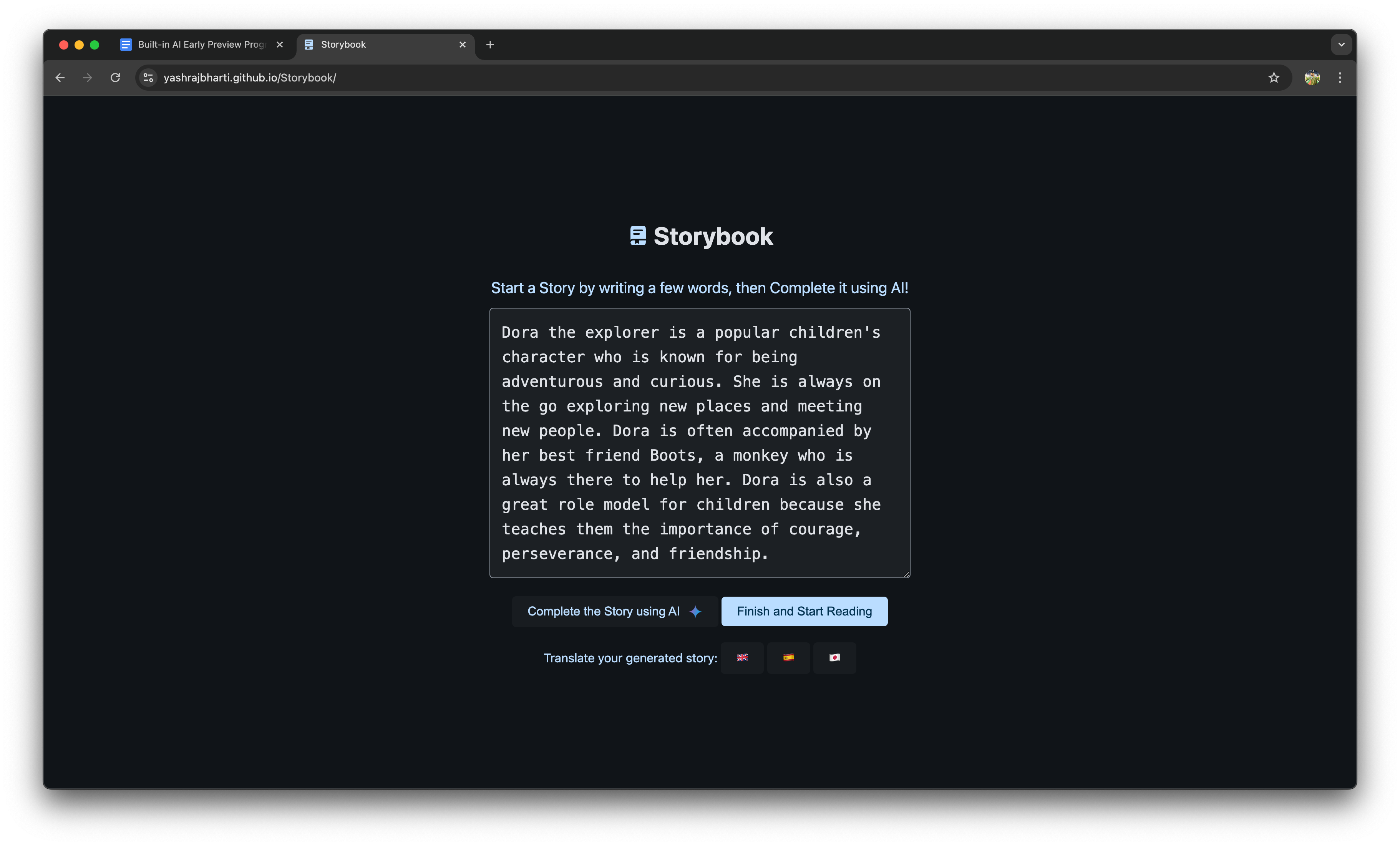
I created use case for the latest Chrome AI-powered APIs, the write and translation APIs, to create a Storybook to help people learn new languages.


Maintaining the web is important, and I have been documenting the Web APIs on MDN so future
developers are at ease at understanding concepts like DOMRect, DOMQuad, or the SVG API to name a
few. Creating new properties is important, and I have been making csswg drafts on W3C such as
the motion blur, progressive blur and directional blurs under CSS Filter API. Lastly, making
sure vendors are implementing those APIs is very important, that's why I lead impact based
approach, create good examples with stunning UX that solve real use cases and are radical, with
proper code documentation.
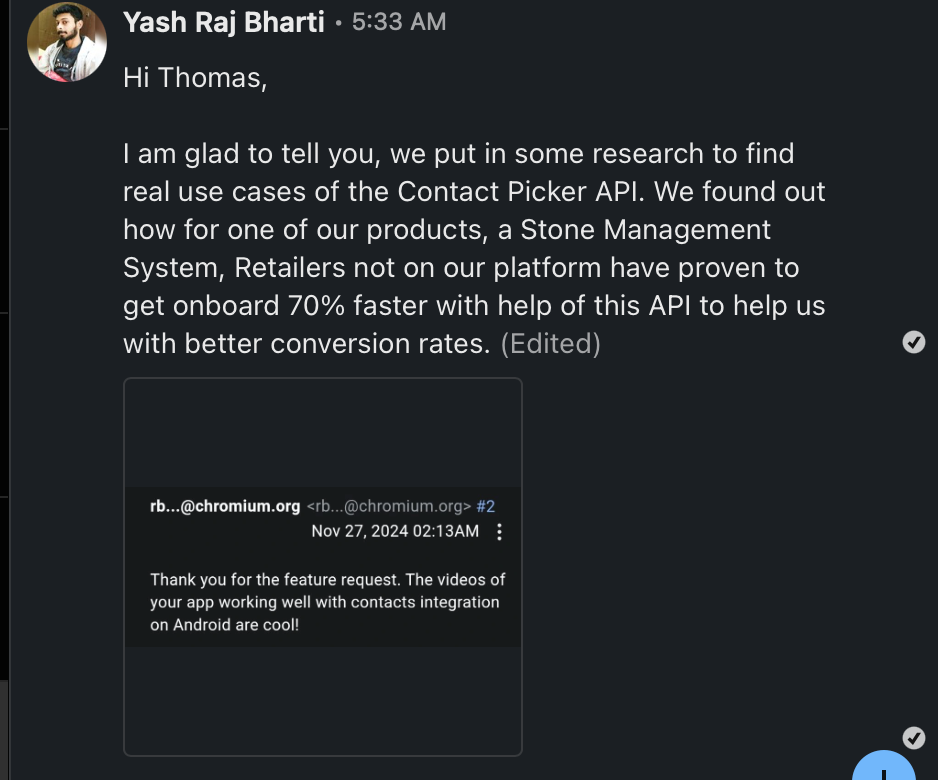
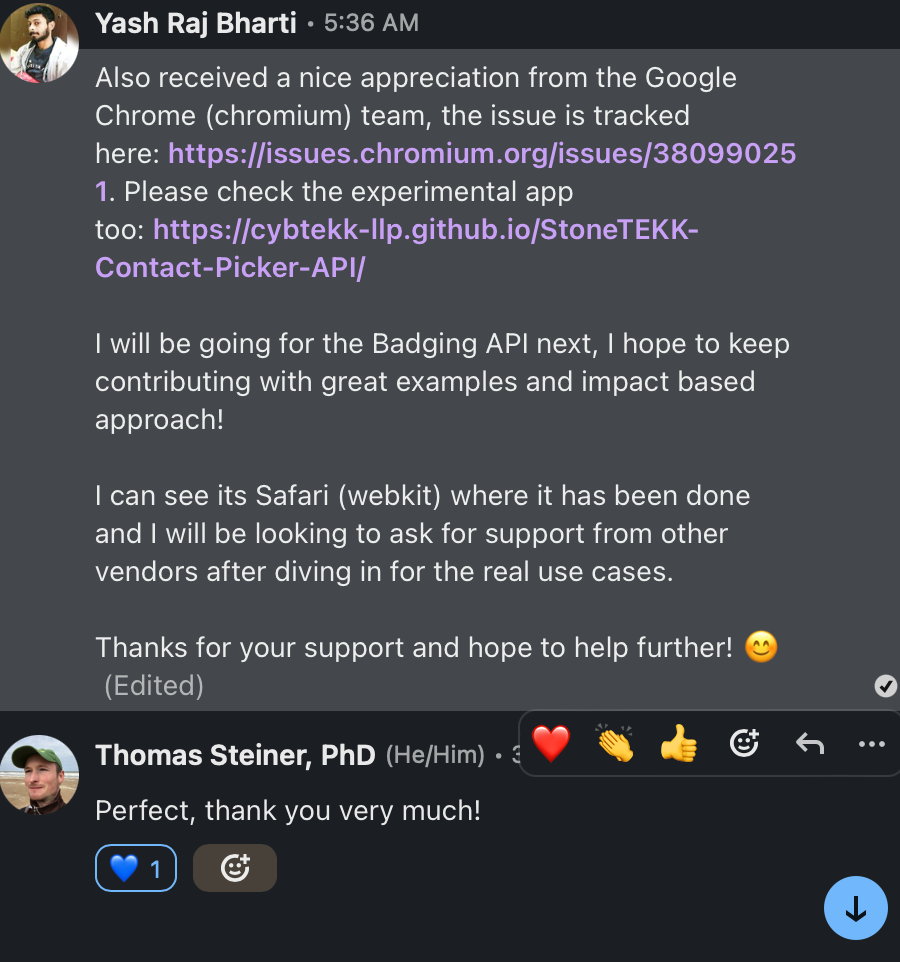
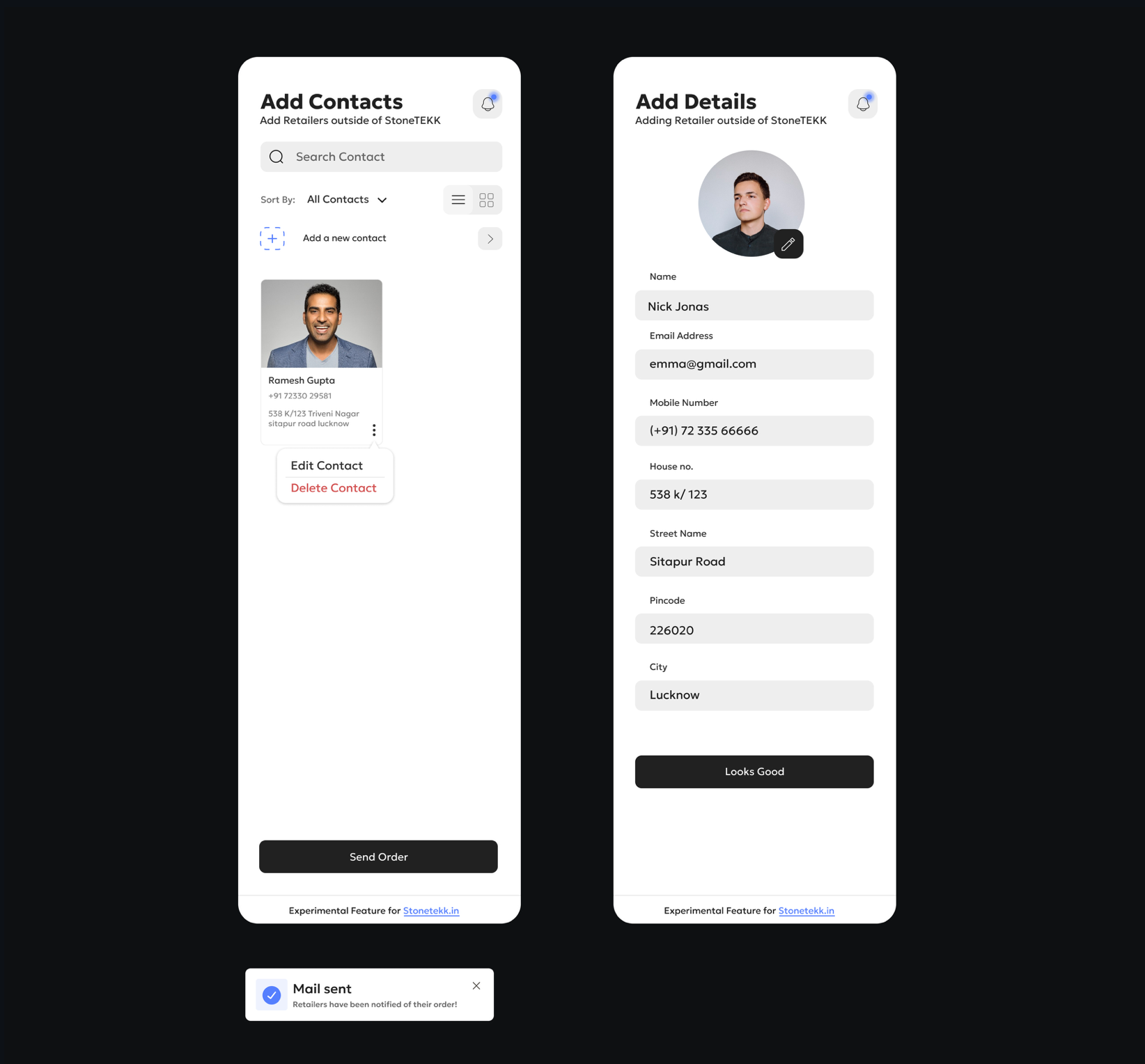
I recently worked on a use case for the contact Picker API is a time saver and helps in real
industry use cases, for us being able
to seamlessly send emails to multiple contacts at once to deliver orders at their addresses as
opposed to filling forms multiple times that gets tedious even with autofill. Furthermore the
user generally doesn't have address and names of others saved in their autofill so having a
Contact drawer to directly make all this happen is a game changer. For us retailers not on our
Stone Management system have been proven to get onboarded 70% faster by this API which has
potential to help million dollar businesses by reducing times.


I had a nice interaction with a creative lead at Google. I will definitely be looking forward to try for the Fiver program.

I am now applying to TEDx 2025 and hoping for the best, it's at the same place where I studied for 18 years. The world is round.

I am working on contributing to Project Fugu, hoping vendors pickup those stunning APIs, and I am starting with the Contact Picker API, with a use case and a working app, this will make a difference. A big thanks to Thomas, they are leading this space and I wish to contribute to this and to Badging API next and so on and so forth!


Making contributions to MDN and W3C helps you engage with really great people. I am glad to be in touch with Mike, a W3C Tokyo staff, and hope to be a part of W3C expert group someday. Little by little, I will get there. One thing is for sure, I will keep contributing.

Sadly I couldn't meet Daniel at Google, next year I hope we do.

Several things at once: My work on motion blur is expanding, and using Material 3, I made a tool to visualize my idea. I also contributed to accessibility bugs in safari, animation bugs reported in Chrome. I am also leading some fantastic open source projects like Monotone shapes, input emoji, pokédex everything, and more!

Kate from Google Ads team has been resourceful and a fantastic connection to understand what the hiring teams wants!

Learning documentation comes handy, now I am a contributor at Mozilla helping in the web standardisation. I am going to make 378 MDN feature pages specifically on SVGElement Web API and have already finished DOMQuad pages. This helps me know what's widely available as well as help other developers too!




Another nice CSS filter but made using HTML Canvas is the pixelate effect. It's also getting some attention as an NPM package.
The challenge with not having progressive or partial blurs and having to use SVG made me think to make the motion blur css-wg draft. If this gets made, I will contribute in its development, guess I will be father of motion blur if that happens. And a big thanks to Adam Argyle for supporting this draft, he's the CSS DevRel at Google and a really great communication as he's from a UXE background and a tech DevRel, that's a dream role.


I have been trying to have a meeting with Robin, and they are too. It's time and work not letting us. They work at Google Play UX and this meeting can be a crucial early seed for me. Let's hope I get the chance.

Dirk Ginader, the Google UXE and Accessibility lead has been another mentor I am happy to have. Such great UXers have been helpful in making the web a better place.

Patrick Keller, head of UX, from Google has been really helpful in giving me those chances to talk to different hiring managers and make the most out of current situation. He is also someone who teaches UXers and such mentorship opportunities are truly life changing.

It has been an honor to be mentored by Nina Weber, with her 18 years of UXR experience at Google, truly helpful to navigate my career.

The maps offices have so much significance as they are the birthplace of liquid galaxy.




I met the Google Program Manager who is running the open source programs for more than a decade!, Mary Radomile. This was a moment to be invited and give a video shoot at Google. Another opportunity I will never forget. I also met Sophia who's an Analyst at Google, and so many more Googlers, Patricia, Kass, Lucy and more were there in this adventure. There was a moment where I tell Kass, the best lifehack is to be in a room with people who have achieved what you want, and I want to be a Googler, and she says "Great! and see you are here".. these talks make me passionate to keep trying!



The in-person Talks at Google! I was prepared by Nina Weber, former Google Research lead for this very moment! And I did really well, a lot of claps.



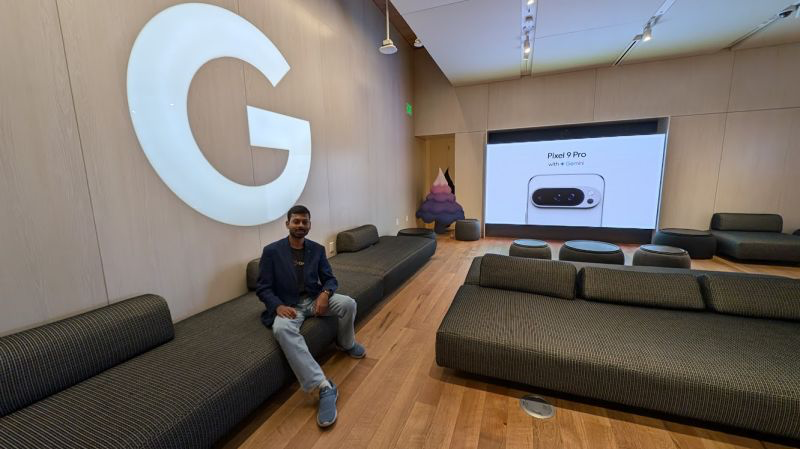
This was another great visit, the Google Store!


I met Kassandra, a Googler at the private dinner event at Google, and got to know a lot, and made great connection! She might visit India someday too, afterall we are all humans, it's not always about tech we talk, but can be cultures and food too!

Carlos Works at Meta and hence we visited Meta!


Now liquid galaxy was also ported to NASA back in the day. And we visited a NASA controlled area, so cool!


I was invited to dinner by Gary Bradski, well me and Admin Andreu. He's the creator of OpenCV and a big name in the world of technological automation. Now he's sending a rover with his name to the moon, and andreu has 8 satellites in space. And I was sitting with nothing, maybe I should either do something about it or stop being hard on myself. I will eventually get there, there is hope.

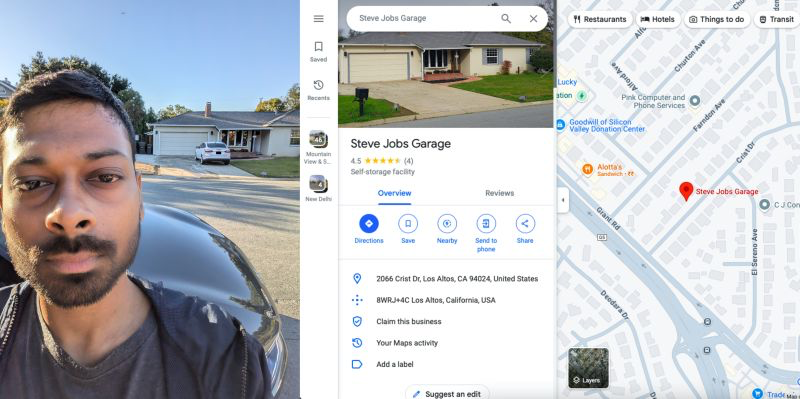
I was at the smartest place on Earth. In front of the Garage where Apple was born!

And here I was, seeing the lovely scenery of San Francisco in USA, and invited by none other than Google, 18.5 hours on plane. And visiting the offices, giving talks, making connections and even got invited to make my own documentary with a video shoot. Dreamy and Overwhelming.

I also reviewed the book by Erin Weigel called Design for Impact. A great book to understand application of UX based on cultures and Fisher's model.

I volunteered as a UXE to help Students with auditory special needs through technical innovations and UX. This was my mother's school where she taught students with special needs, and I am glad to build fully offline creativity and memory retention apps for them.

Google Invited me as a Speaker to the Google Sunnyvale Office in California USA. My first time outside of India, and that too at Google, this was an incredible moment.

I professionally reviewed the Web Accessibility Cookbook from O'Reilly. Also got acknowledgement from Manuel who promised to send a signed copy of their book. The book is one of the best around. I love reading books and I put this one next to Don't Make Me Think by Steve Krug.

Linkedin gave me the Top Voice for web development.

Seeing W3C closed the input type emoji, or call in inputmode emoji made me think, there should be a proper web component, hence I started making this with a small team as an open-source project.

I got to opportunity to make a great connection, Sir Dem from Google Climate Design team. This was helpful for me in understanding more about empathy in design, which I ultimately discussed about on one of the 4 Talks I did at Google. They also help a lot in making my work portfolio better and rest is left to hope.

I worked on a Camera app with zoom using the MediaTrackCapabilities API, and made a sleek UI and made it with Progressive Enhancement.

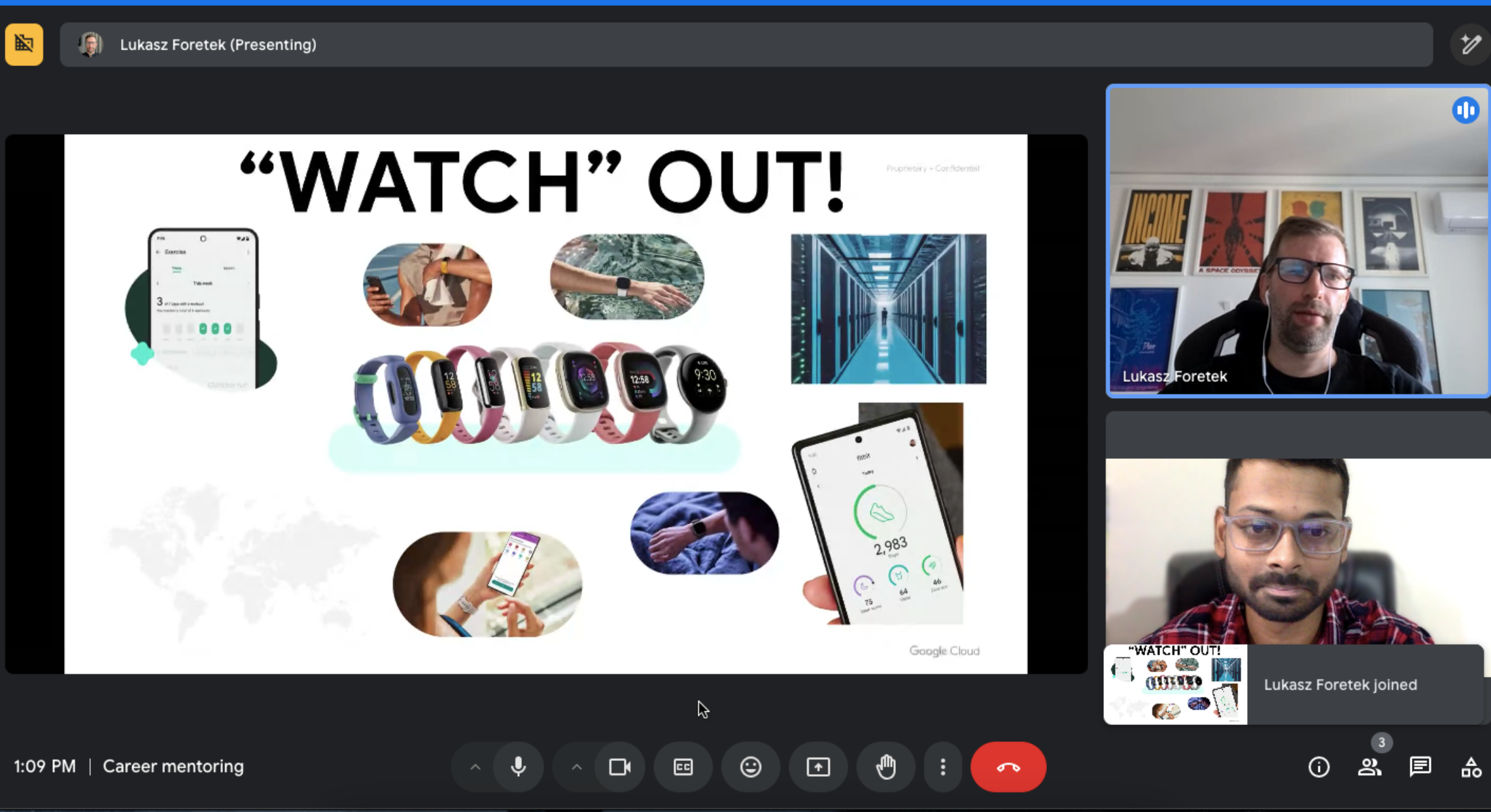
I had an incredible meet with Lukasz and got to know the needs and challenges of the Pixel watch space. The meet ended on a very good note that someday I might be in his office and 6 months would have passed then we would be discussing expectations! Glad to have such an opportunity.

I started working as a writer for JavaScript in Plain English. They have monthly 2.6 Million readers. I did it because documentation and writing is also an important part of a developer. The more you understand the importance of completeness in a role, the more knowledgeable you become!

I joined CybTEKK as a Principal UXE. I made a lot of stunning apps, internal tools, a11y tools, figma plugins and undestood SQL and DevOps. I also deployed apps on Linode, and enjoyed being an all around UXE. I also made a strict rule to incorporating care for accessibility to all the applications.

I became a mentor for Liquid Galaxy, led the SpaceX visualizer project. I also mentored for UX and a11y in a GSoC projects.

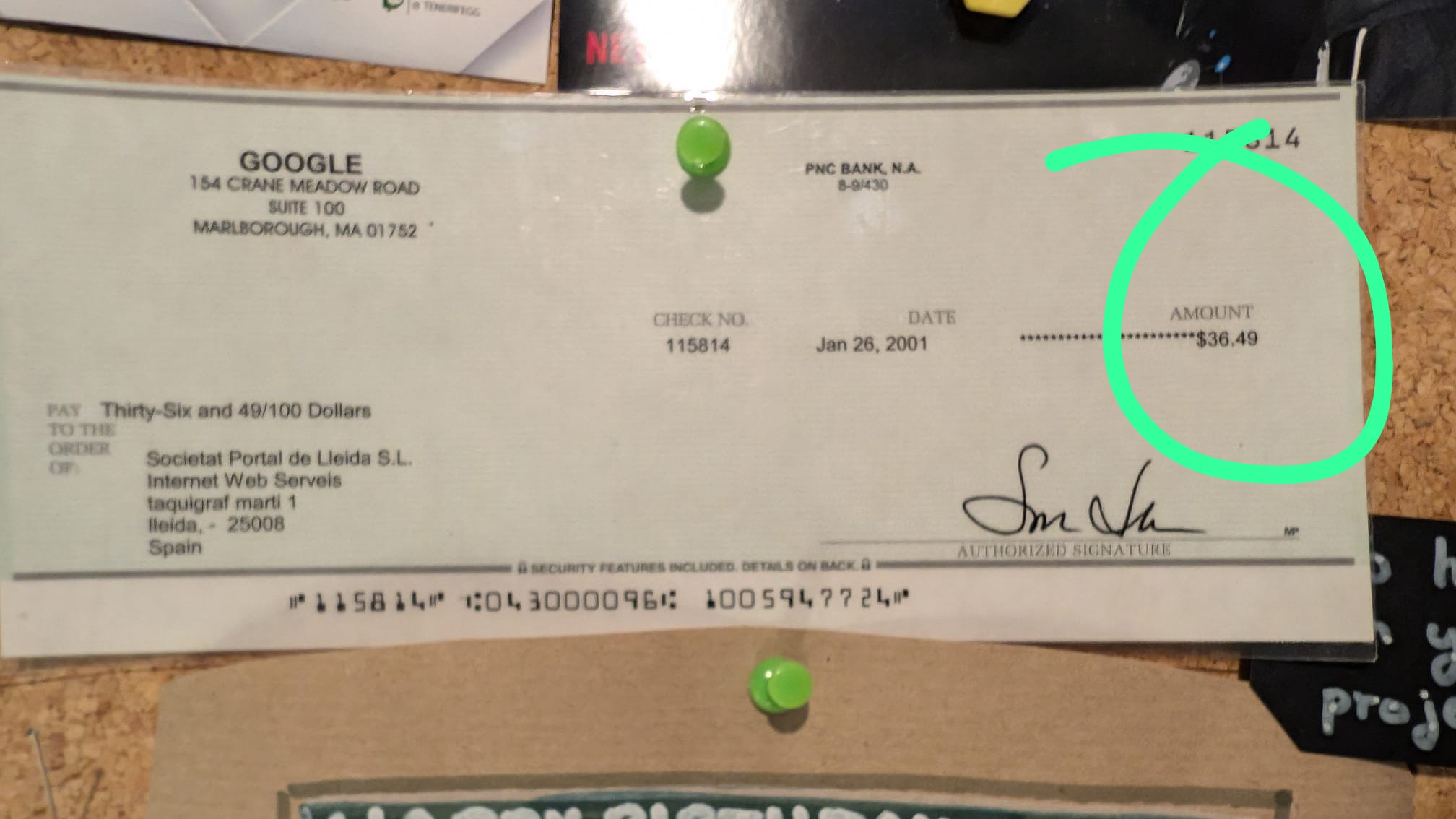
I got a memento, a $36 dollar cheque, uncashed by sir Andreu (Liquid Galaxy Google Earth Admin) from back in 2001, when there were just two offices 0 and 1, it's like a dream. I got to know how great Liquid Galaxy and Google Earth is, and its Google I/O back in 2012.


I got a chance to showcase my work at a Talks at Google. This was a once in a lifetime moment.

After 48 hours of non stop efforts, I finally made something I am really proud of. The first ever UX to control Google Earth just by using Google Maps, and also one of the greatest innovation at liquid galaxy. This helped me become a liquid galaxy mentor, and a maintainer of the liquid galaxy project website.


Admin Andreu has been an important part of my Google open source journey and I have a lot of knowledge from his streamings!

I got selected into Google Summer of Code. And not just in any organization, but the one founded and created by Google, and I started by Google Earth journey.

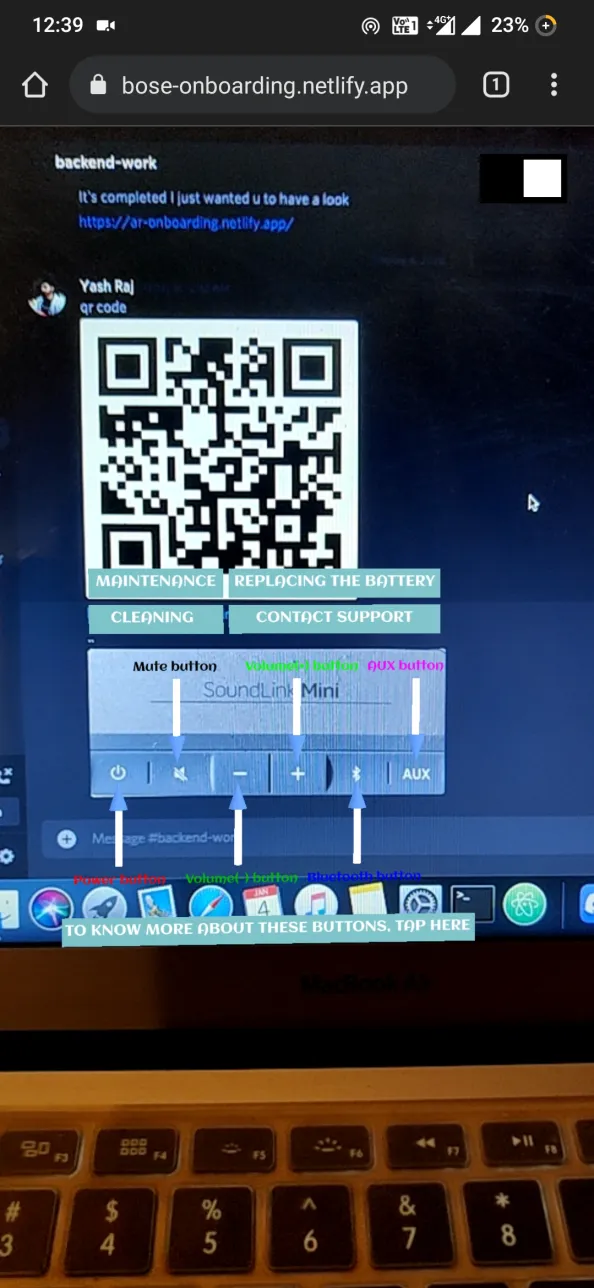
I became an intern at ARGenie. I made AR Experiences to annotate on hardware devices, something that has the potential to replace your obsolete user manuals.

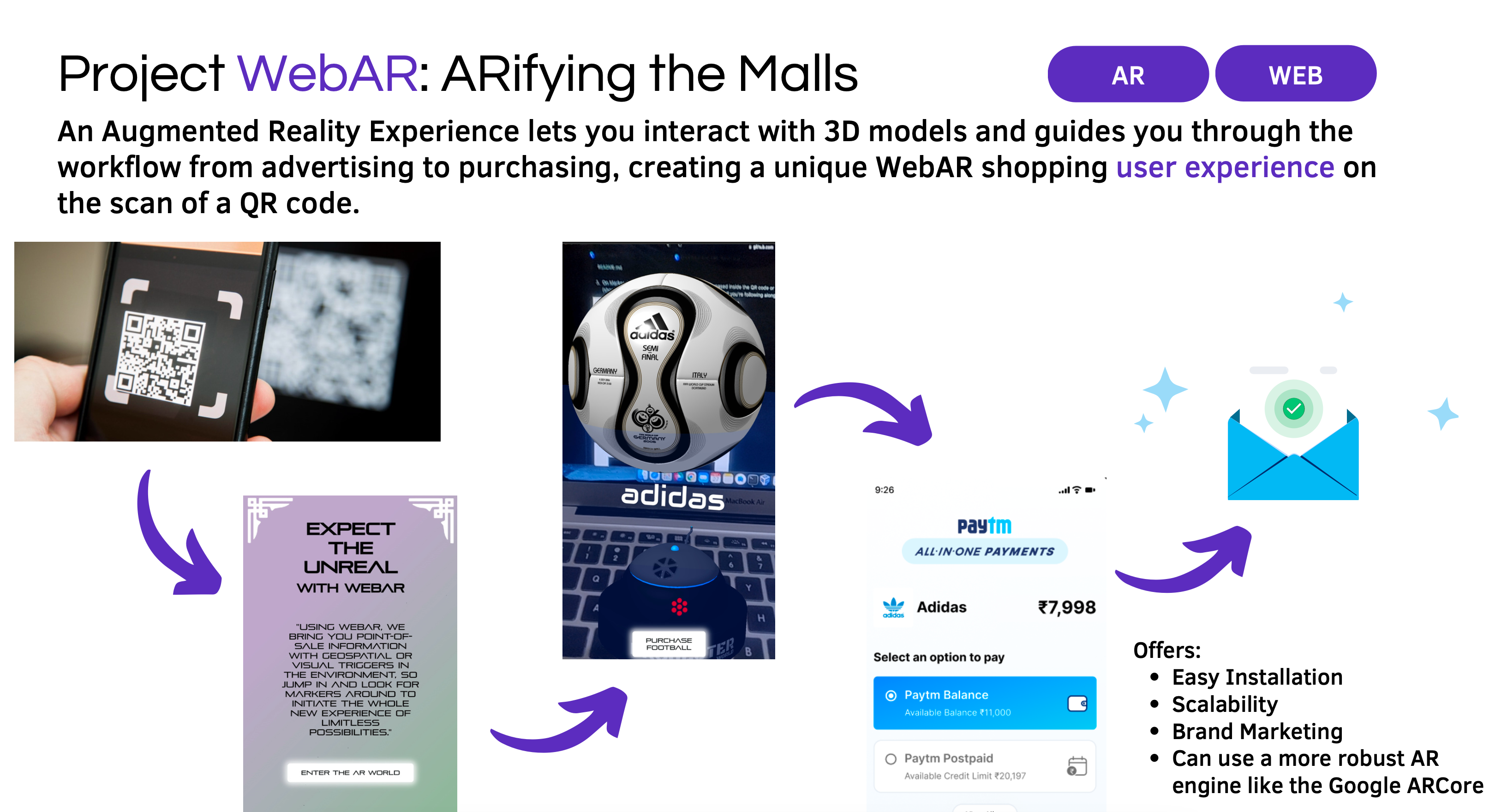
I made the Project WebAR, as a UXE and AR developer. The goal was to ARify the Malls.

I became really interested in open-source.

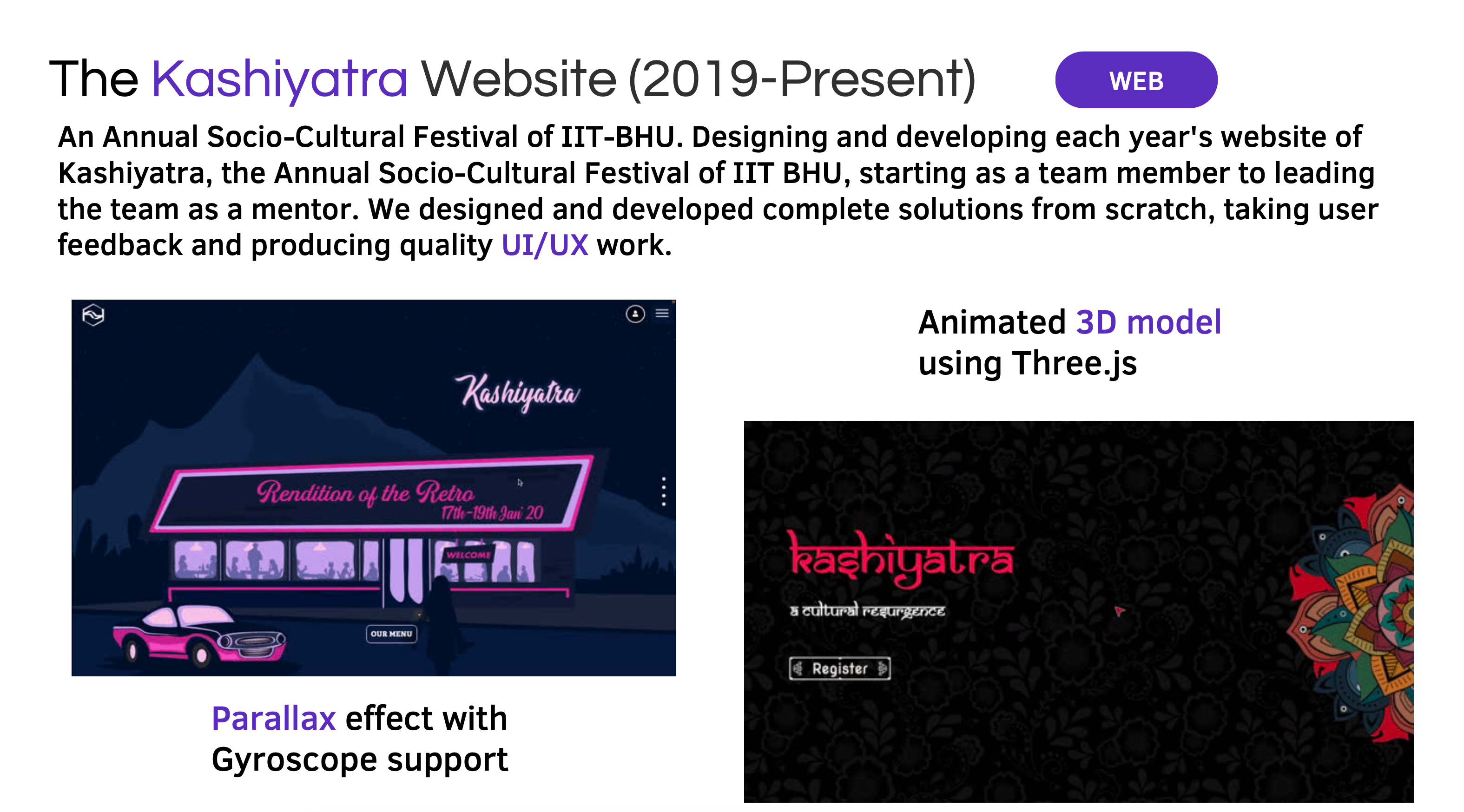
I led the Kashiyatra team as a UXE to deliver stunning 3D websites for the amazing socio-cultural Kashi event of IIT BHU.

We won a hackathon. Very Smart Team, Emoji team.

I became a graphic design volunteer for the biggest pokémon community. I also acted as a UXE making a lot of amazing tools to ease the work of other designers, and taught them development too! I love pokémon and designing gave me an edge over other developers, having an eye for a design is very important for frontend.

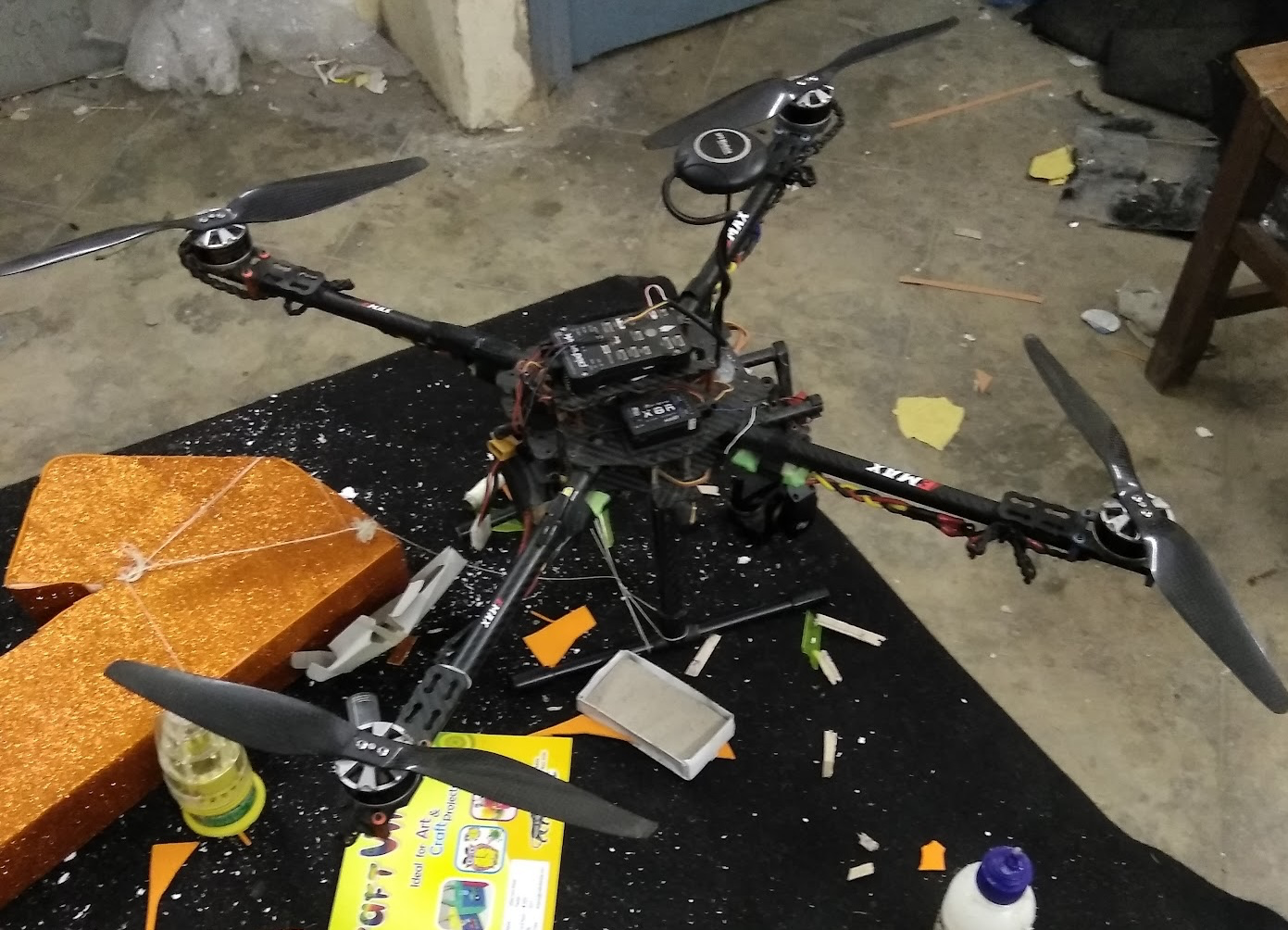
I created a drone.

I became a part of Club of Programmers, and led the Kashiyatra Tech Team. I held multiple workshops and events, won hackathons and delved into coding and UX.


I got selected to IIT BHU and did my bachelors and master of technology from here for the next 5 years.


I got graduated from City Montessori School with 95.75%, really happy day!

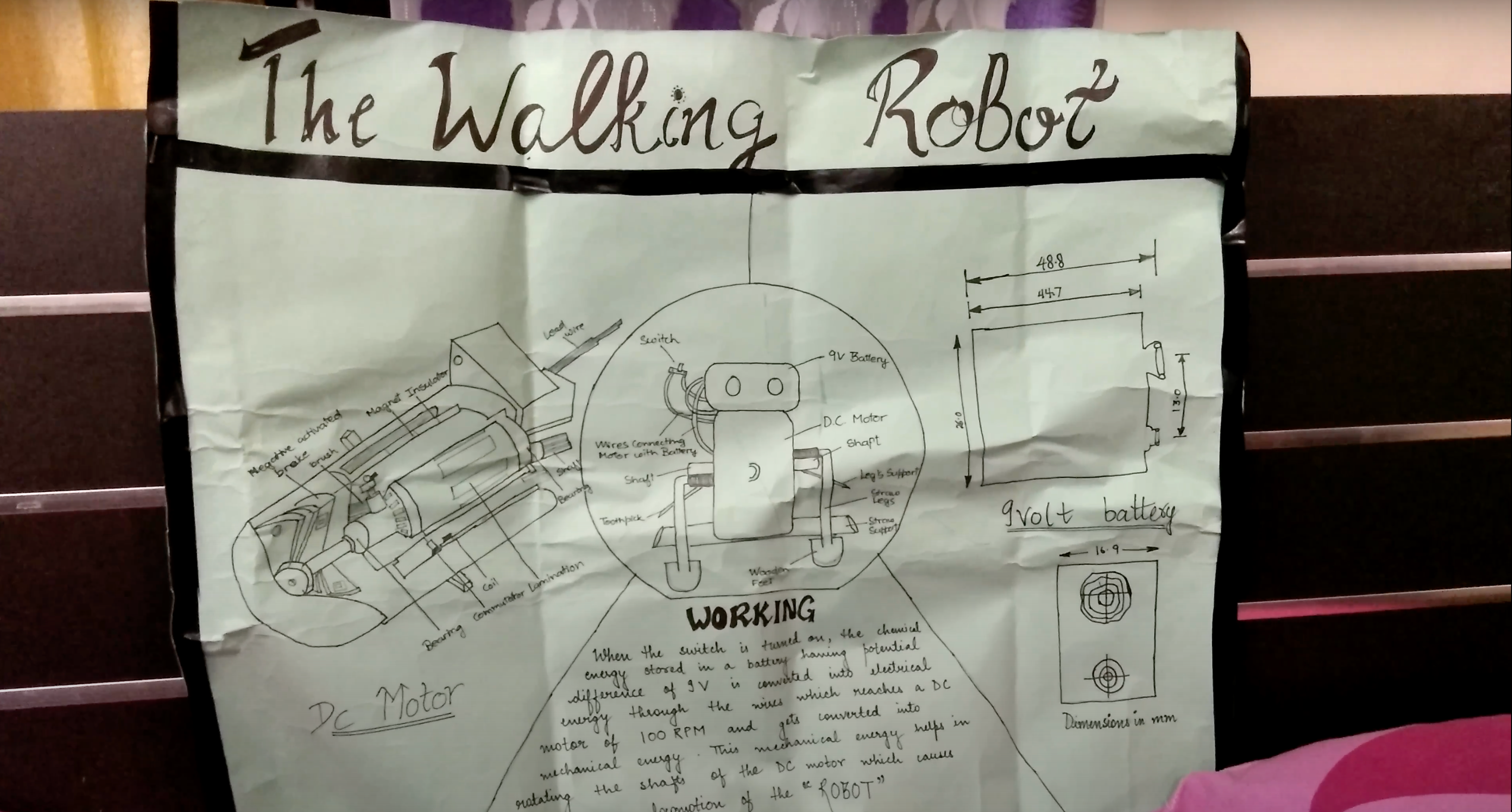
I created a nice robot to win the 1st prize in a state level competition. One of its leg broke right before the competition as we were testing, somehow we managed to fix 3 mins before the judges called us for showcasing.