Background (Observation)
Clients often struggle to understand that a high-fidelity Figma prototype is not the final product. They prefer seeing the design directly in a web browser, aligning with Jacob's Law, which states that users expect websites to work similarly to other familiar sites.
Solution
Developed Figma Play, a tool that generates an HTML file from a Figma prototype, incorporating the client's logo and a collaboration image. This HTML file can be hosted, providing clients with a branded, easy-to-share, and browser-viewable version of their design.
Objective
To improve client satisfaction and comprehension of the design process by providing a web-hosted version of Figma prototypes, aligning with their expectations and enhancing brand value.
Process
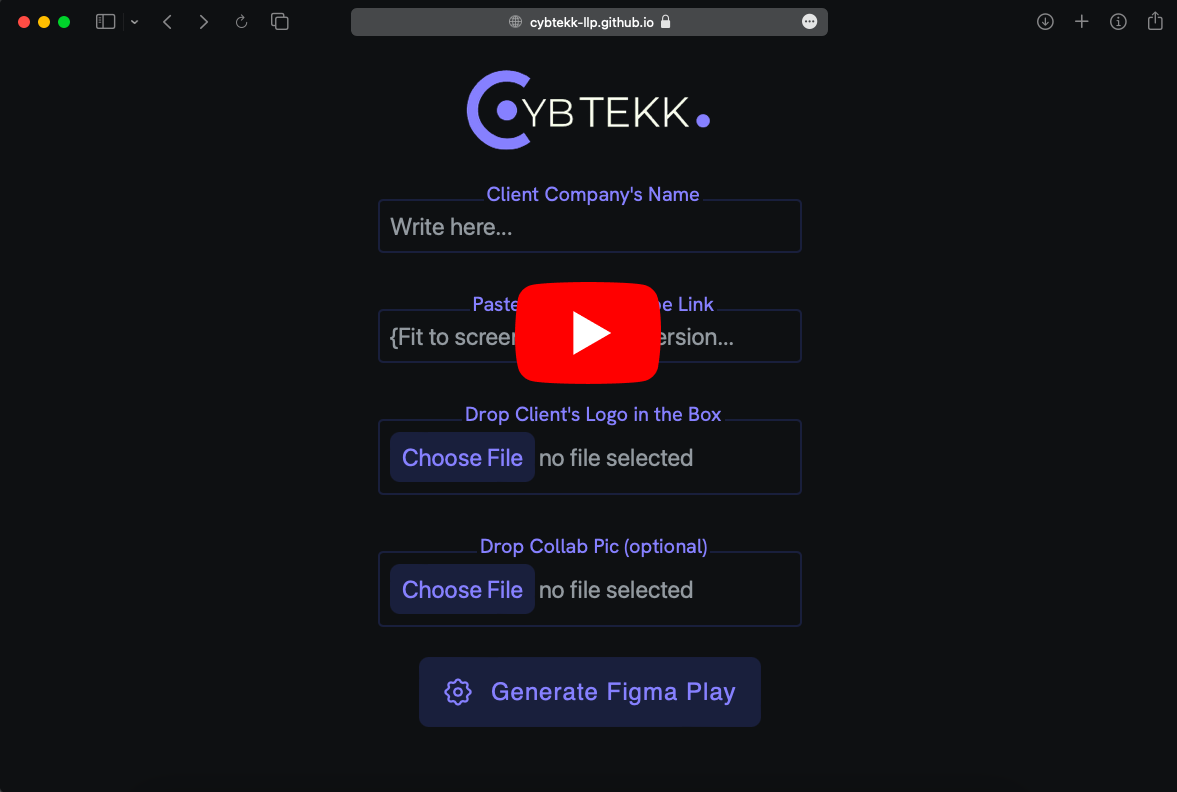
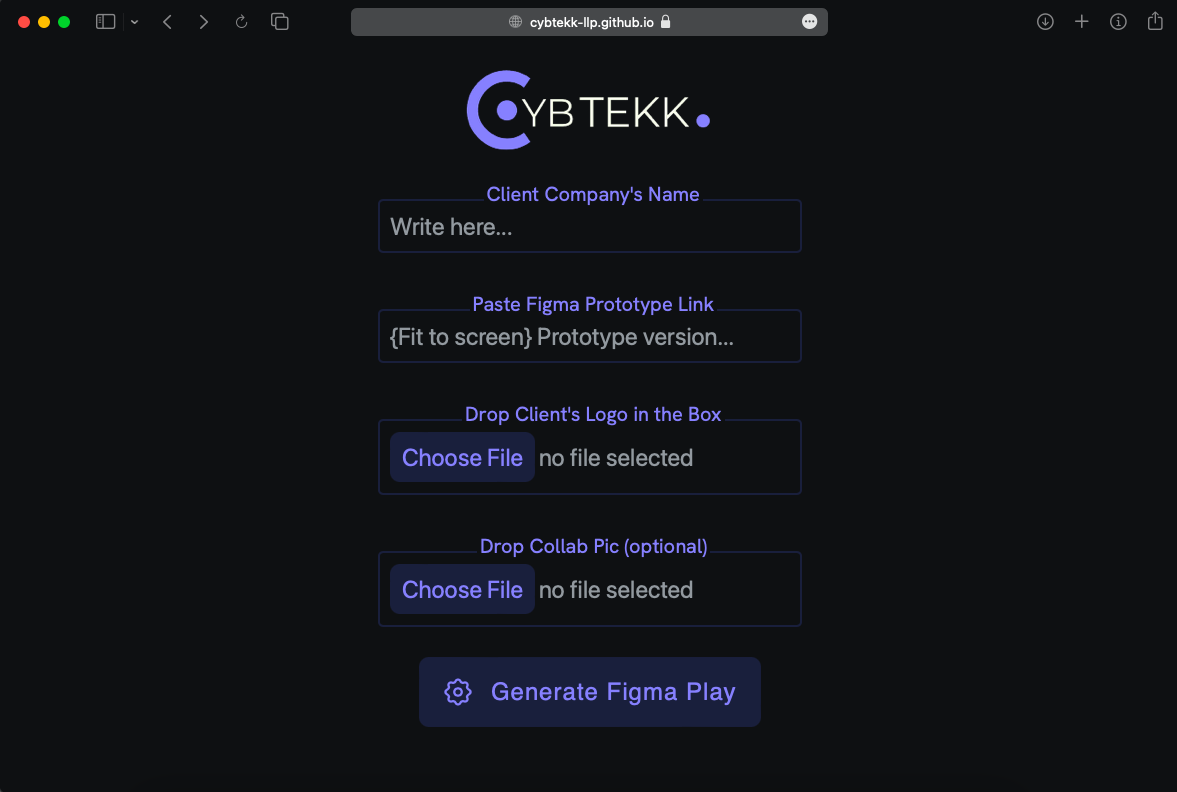
- Inputs
- Client Company Name
- Client Logo
- Collaboration Image
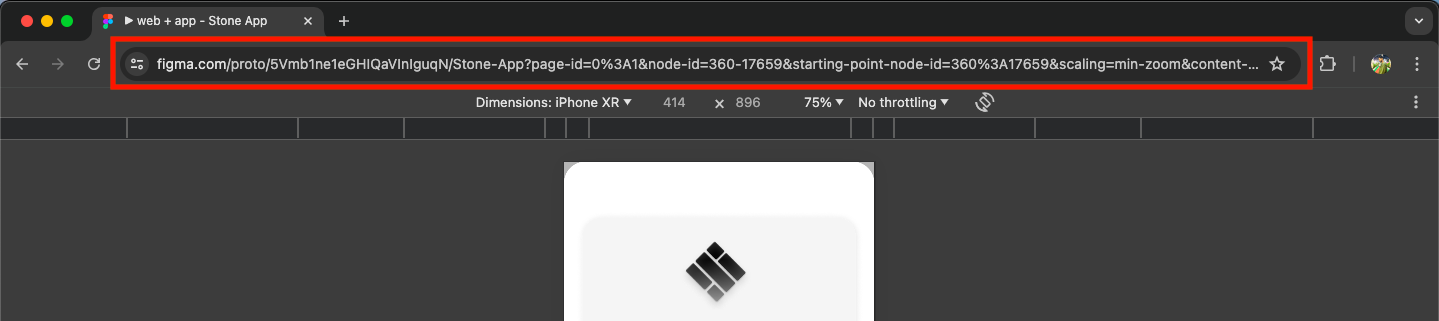
- Figma Prototype Link (fit to screen)
- Tool Functionality
- Input Processing: Accepts inputs via a simple form.
- HTML Generation: Converts the Figma prototype link into an HTML file.
- Brand Integration: Adds the client's logo to the top-left corner and includes a collaboration image in the meta tags.
- Speed: Generates the HTML file in just 0.1 seconds.
- Output
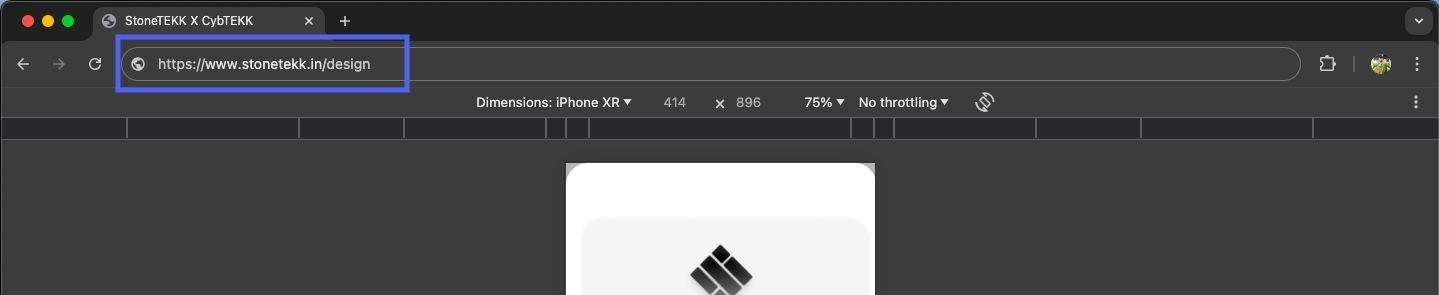
- Hosted HTML File: Provides a link to the web-hosted HTML file.
- Meta Image: Displays the collaboration image when the link is shared.
- Client Brand Value: Ensures the hosted domain reflects the client's brand.
- Creates the best starting point needed for conversions and attention towards figma design.
Result (Metrics)
- Client Understanding
- Before Figma Play: 40% of clients did not want to see the prototype and wanted the final product to suggest changes to.
- After Figma Play: With better branding it led to a sub-conscious effect of them seeing their brand in play even before seeing the actual design. Only very few still wanted to wait for final design for sending actual changes. As less as 5%. We were able to get important client inputs to fix things in the prototyping stage!
- Client Satisfaction (Feedback Scores)
- Before Figma Play: Average satisfaction score of 6/10.
- After Figma Play: Increased to 9/10.
-
Efficiency (Prototype Review Time)
- Before Figma Play: Average of 3 days for clients to review and understand the prototype.
- After Figma Play: Reduced to 1 day.
- Brand Perception (Client Branding Impact)
- Before Figma Play: Clients felt a disconnect with their brand presence.
- 90% of clients felt the tool significantly enhanced their brand value.
Conclusion
Figma Play successfully bridges the gap between high-fidelity prototypes and client expectations by providing a web-hosted, branded version of the design. This tool not only improves client understanding and satisfaction but also enhances their brand perception, making the design review process more efficient and aligned with client needs.

 Don't Just Prototype,
Don't Just Prototype,